1
HTML play
HTML play es un editor web HTML / ultimate HTML.Si usa JSfiddle.net, cssdeck.com, codepen.
- De pago
- Android
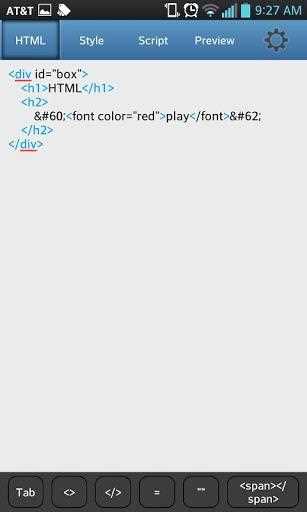
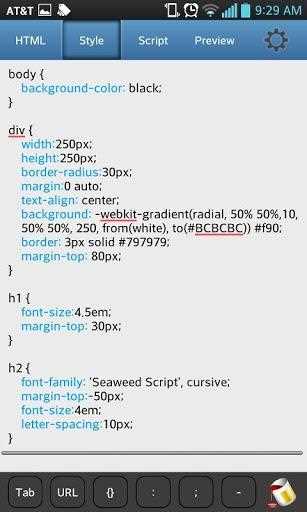
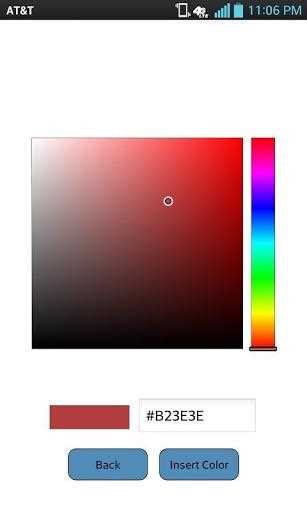
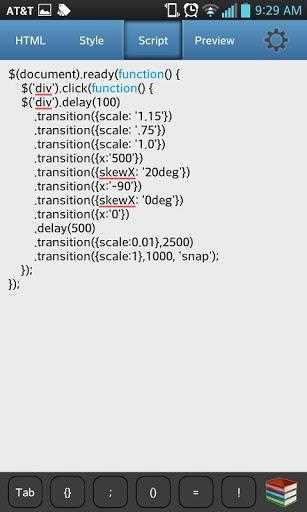
HTML play es un editor de Web Playground / ultimate HTML.Si usa JSfiddle.net, cssdeck.com, codepen.io o algo similar, entonces ¡Esta aplicación de editor de HTML es para usted cuando está lejos de una PC!CÓMO UTILIZAR ESTA APLICACIÓN EDITOR HTML: (1) Escriba su código HTML en la pestaña HTML (cualquier cosa entre las etiquetas 'BODY' de un archivo HTML (2) Escriba su código CSS en las pestañas CSS (3) Escriba su código Javascript oJQuery en la pestaña JS. (4) ¡Haga clic en la pestaña Vista previa para obtener una gratificación instantánea! (5) Edite y repita por excelencia - GUARDE su archivo como una extensión * .html y CARGUE cualquier archivo HTML para editar - Cargue el archivo en su DropBoxcuenta - ¡Almacene una biblioteca de sus scripts externos favoritos para usar en proyectos futuros! - ¡Este editor HTML le permitirá insertar un código de color HTML desde un selector de color HTML incorporado! - Resaltado de sintaxis - Función de autocompletar para comandos CSS - Fácilmenteinserte comandos HTML - Comparta el archivo con amigos (Google+, Facebook ...) - Comparta el archivo por correo electrónico
Caracteristicas
Categorias
Alternativas a HTML play para Web
122
82
34
24
19
16
14
9
HTMLhouse
Publique HTML rápidamente con el editor web de código abierto, HTMLhouse.Use el editor / vista previa en tiempo real para crear su página HTML y presione publicar cuando haya terminado.¡Eso es!
- Gratis
- Chrome
- Web
- Self-Hosted
8
Coding Ground
Compile y ejecute sus lenguajes de programación favoritos en línea, haga clic en cualquiera de los siguientes para continuar.Tecnologías web, formato de texto, utilidades útiles, lenguajes de programación.
- Gratis
- Web
8
5
5
2
2
Fiddle Salad
Un patio de juegos en línea con un entorno de codificación listo al instante que admite varios preprocesadores de lenguaje, CSS, HTML y JavaScript.
- Gratis
- Web
2
code.reloado.com
Pruebe fragmentos de HTML / JavaScript / CSS con vista previa en tiempo real.También puede agregar bibliotecas (jQuery, YUI, etc.). Guarde su trabajo con un solo clic.
- Gratis
- Web