14
Dabblet
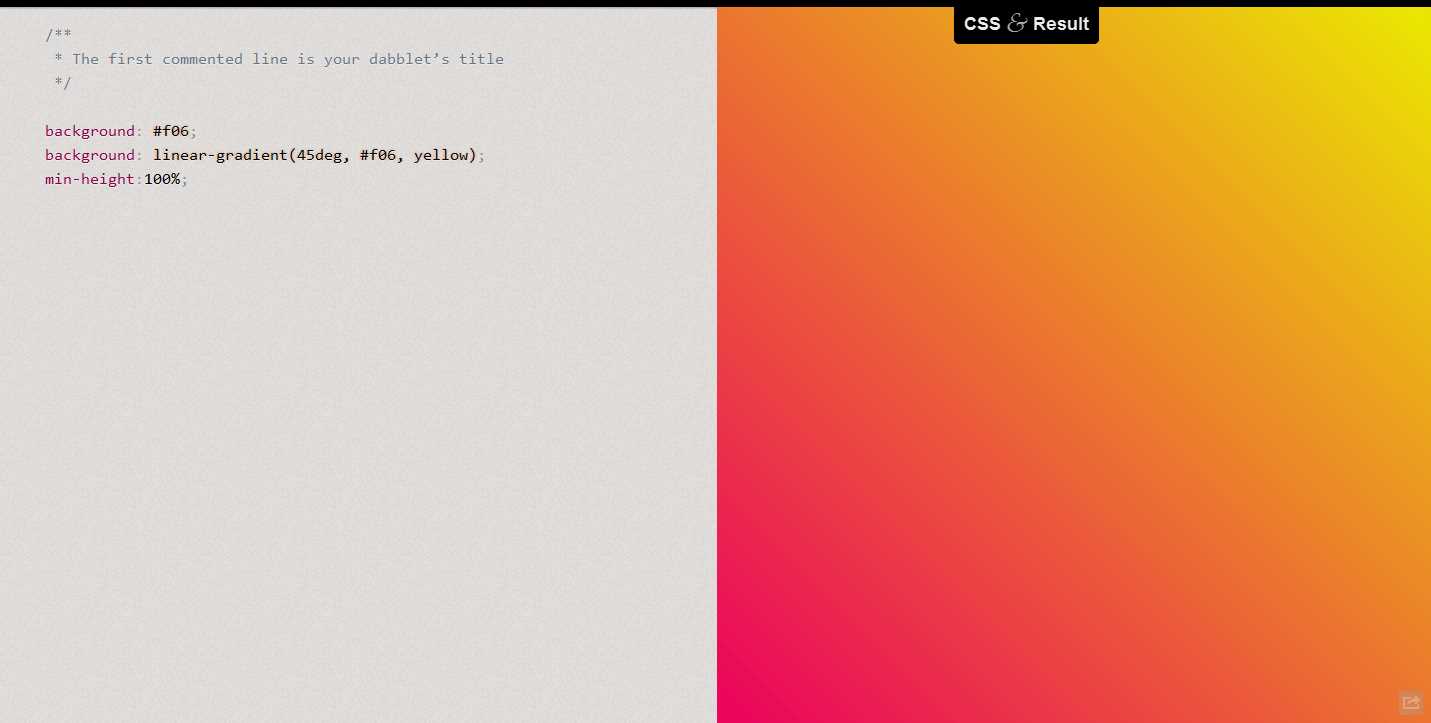
dabblet es un patio de juegos interactivo para probar rápidamente fragmentos de código CSS y HTML.Utiliza -prefix-free, para que no tenga que agregar ningún prefijo en su código CSS.
- Gratis
- Web
dabblet es un patio de juegos interactivo para probar rápidamente fragmentos de código CSS y HTML.Utiliza -prefix-free, para que no tenga que agregar ningún prefijo en su código CSS.Puede guardar su trabajo en Github Gists, incrustarlo en otros sitios web y compartirlo con otros.
Sitio web:
http://dabblet.com/Caracteristicas
Categorias
Alternativas a Dabblet para todas las plataformas con cualquier licencia
158
Pastebin.com
Los programadores utilizan principalmente el sitio web para almacenar fragmentos de código fuente o información de configuración, pero cualquiera es más que bienvenido a pegar cualquier tipo de texto.
- Freemium
122
82
55
JS Bin
JS Bin es un editor gratuito en línea de HTML, CSS y Javascript.Tiene salida en vivo para que pueda ver lo que está haciendo..
- Freemium
34
24
19
16
16
12
HTMLPen.com
HTMLPen es una herramienta para crear archivos HTML con editores visuales y de código y vistas previas instantáneas.También es una plataforma para mostrar sus proyectos HTML, código y ejemplos de código.Puede abrir archivos muy grandes (TB +) y realizar búsquedas, recuentos y exportaciones de expresiones regulares.
- Gratis
- Web
8
8
Coding Ground
Compile y ejecute sus lenguajes de programación favoritos en línea, haga clic en cualquiera de los siguientes para continuar.Tecnologías web, formato de texto, utilidades útiles, lenguajes de programación.
- Gratis
- Web
7
5