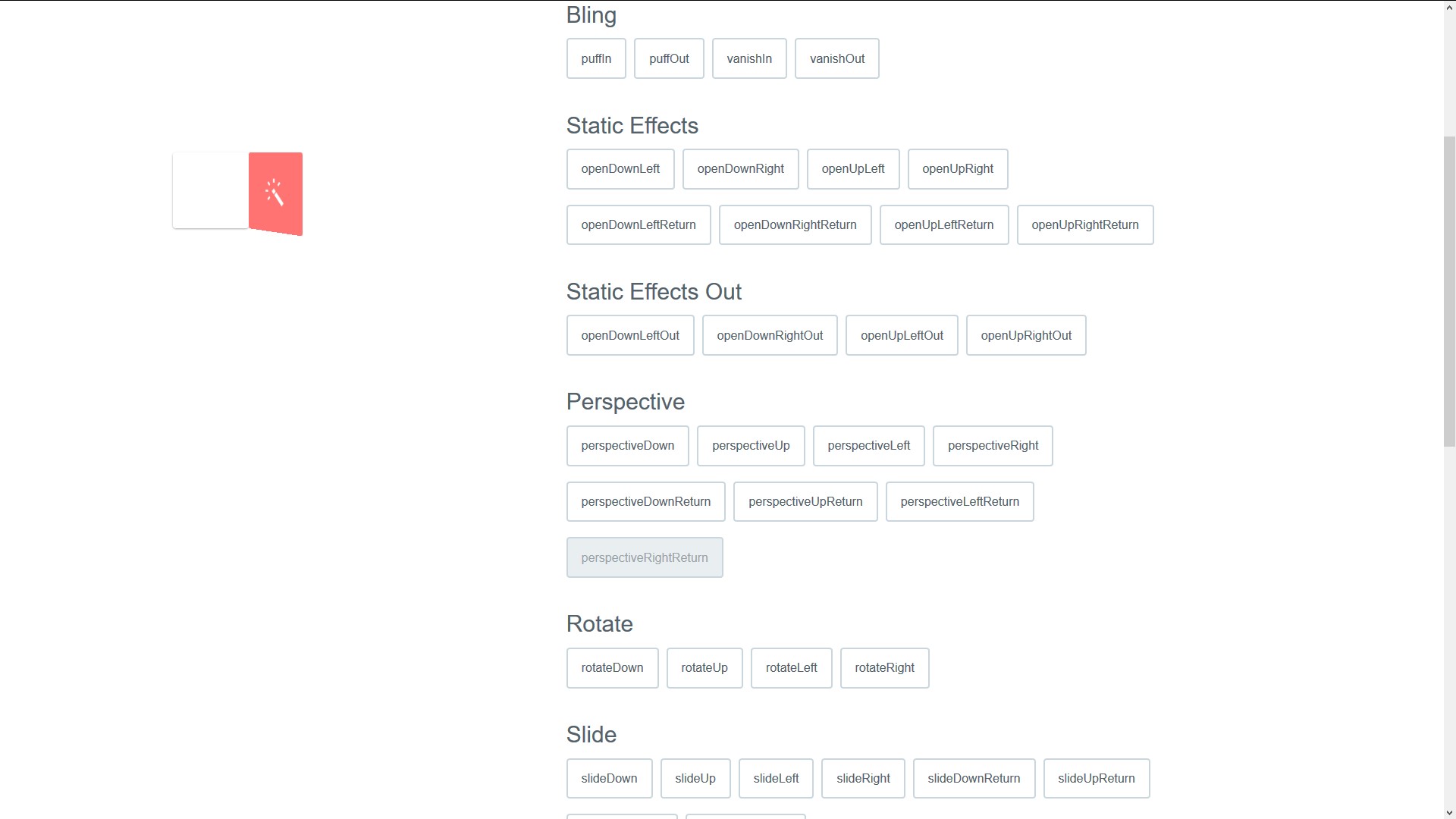
Animaciones CSS3 con efectos especiales.
Categorias
Alternativas a Magic Animations CSS3 para Self-Hosted
2
Animate.css
Animate.css es un montón de animaciones geniales, divertidas y de navegador cruzado para que uses en tus proyectos.Excelente para el énfasis, las páginas de inicio, los controles deslizantes y la genialidad general de solo agregar agua.
- Gratis
- Self-Hosted
0
DynCSS
DynCSS analiza su CSS para las reglas -dyn- (atributo).Estas reglas son expresiones Javascript evaluadas en los eventos del navegador como desplazamiento y cambio de tamaño.
- Gratis
- Self-Hosted
0
basicScroll
Desplazamiento de paralaje independiente para dispositivos móviles y de escritorio con variables CSS.
- Gratis
- Self-Hosted
- CSS
0
CSShake
Tuve que hacer una animación de batido para un gran proyecto.Lo hice en CSS vainilla al principio. Después de terminar, descubrí este genial complemento jQuery de @jackrugile.
- Gratis
- Self-Hosted
0
Hover.css
Una colección de efectos de desplazamiento CSS3 para aplicar a enlaces, botones, logotipos, etc.
- Gratis
- Self-Hosted
0
Anime.js
Una biblioteca flexible de animación Javascript que funciona con CSS, transformaciones individuales, SVG, atributos DOM y objetos JS.
- Gratis
- Self-Hosted
- JavaScript