CSS
0
basicScroll
Desplazamiento de paralaje independiente para dispositivos móviles y de escritorio con variables CSS.
- Gratis
- Self-Hosted
- CSS
0
Helium CSS
Helium es una herramienta para descubrir CSS no utilizado en muchas páginas de un sitio web. La herramienta está basada en JavaScript y se ejecuta desde el navegador.
- Gratis
- Self-Hosted
- CSS
0
PurifyCSS
Una función que toma contenido (HTML / JS / PHP / etc.) y CSS, y devuelve solo el CSS utilizado.
- Gratis
- Self-Hosted
- CSS
0
uCSS
uCSS está hecho para rastrear sitios web (grandes) para encontrar selectores CSS no utilizados. Las características de uCSS incluyen: • Buscar selectores CSS no utilizados, dada una base de código HTML.
- Gratis
- Self-Hosted
- CSS
4
Element UI
Element, una biblioteca de componentes basada en Vue 2.0 para desarrolladores, diseñadores y gerentes de producto.
- Gratis
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
2
Tailwind CSS
Tailwind es diferente de los frameworks como Bootstrap, Foundation o Bulma en que no es un kit de interfaz de usuario.
- Gratis
- Self-Hosted
- CSS
3
Picnic CSS
Desempaque su comida y obtenga codificación.Una biblioteca CSS invasiva para comenzar tu estilo.
- Gratis
- Self-Hosted
- CSS
0
DropCSS
DropCSS es un limpiador CSS no utilizado;toma su HTML y CSS como entrada y solo devuelve el CSS usado como salida.
- Gratis
- Self-Hosted
- CSS
0
Purgecss
¿Qué es Purgecss?Cuando está creando un sitio web, lo más probable es que esté utilizando un marco CSS como Bootstrap, Materializecss, Foundation, etc. Pero solo usará un pequeño ...
- Gratis
- Self-Hosted
- CSS
1
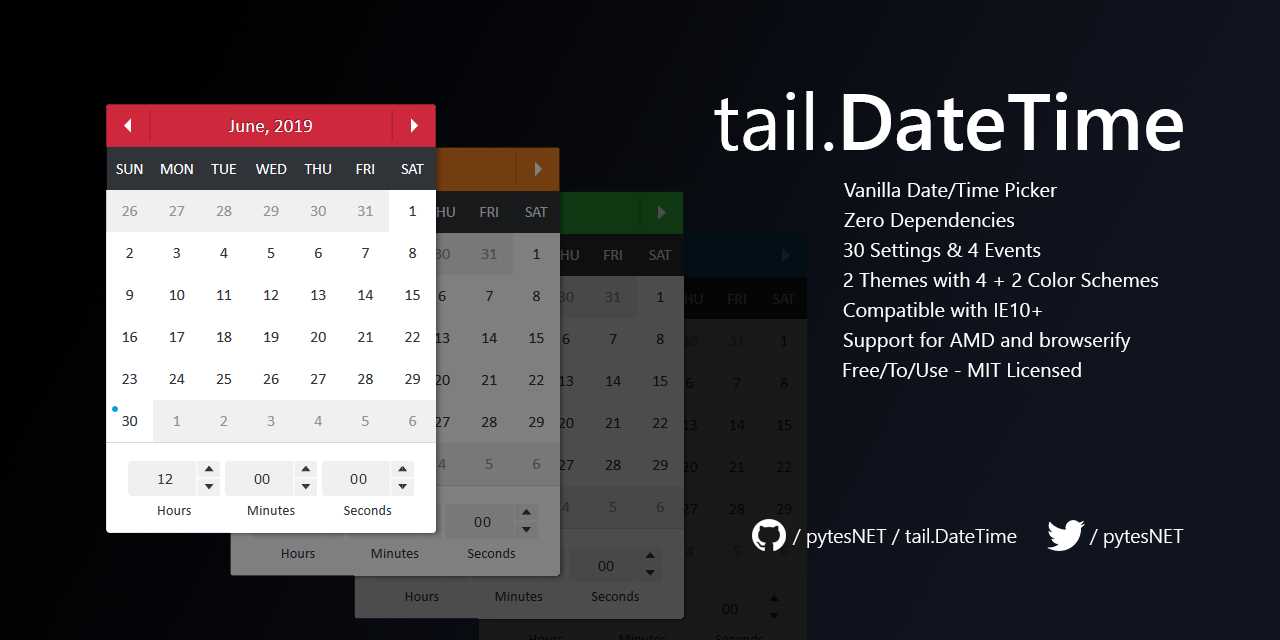
tail.DateTime
Un selector de fecha / hora de código abierto ligero, traducible y configurable, escrito en JavaScript puro.
- Gratis
- Typescript
- JavaScript
- Web
- LESS
- CSS
0
UnCSS
UnCSS es una herramienta que elimina CSS no utilizado de sus hojas de estilo.Funciona en varios archivos y admite CSS inyectado con Javascript. ¿Cómo?
- Gratis
- Self-Hosted
- CSS
0
Micron.js
Una biblioteca de micro interacción [µ] creada con animaciones CSS y controlada por JavaScript Power.
- Gratis
- Self-Hosted
- JavaScript
- CSS
0
Stylable
En Wix, estamos de acuerdo.Nosotros ?CSSEs simple, la sintaxis declarativa que es nativa en los navegadores es fácilmente la forma más rápida de agregar estilos a páginas web y aplicaciones web.
- Gratis
- Self-Hosted
- CSS
1
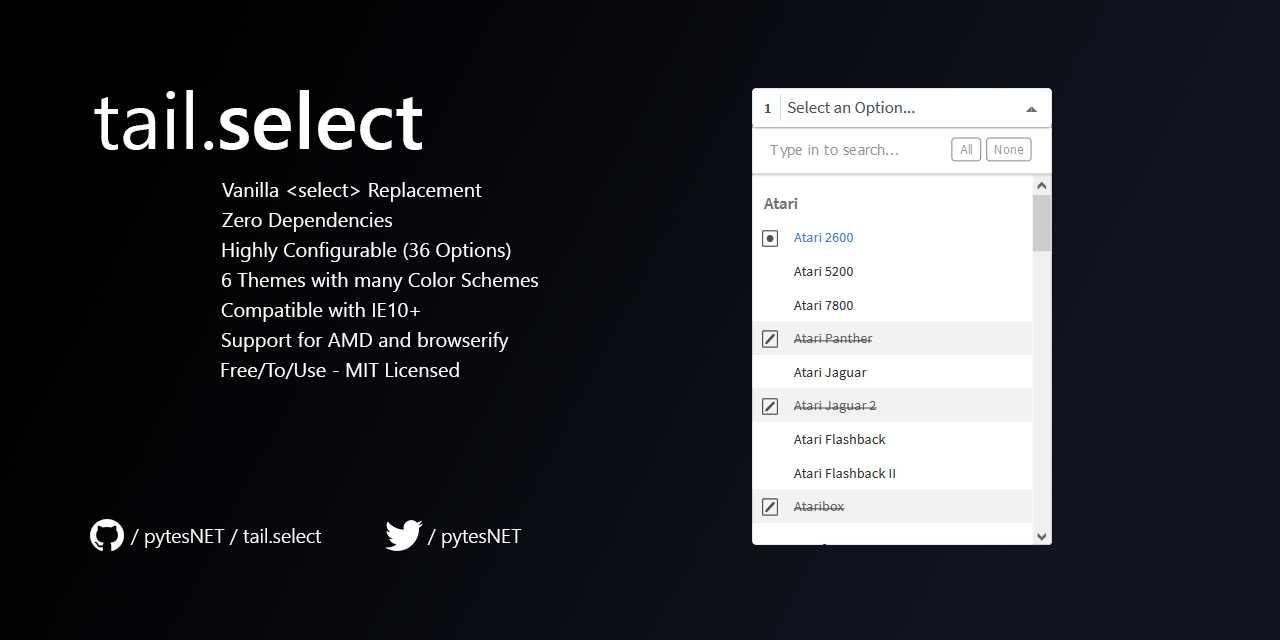
tail.select
Crea HTML hermoso, funcional y extenso (Multi)Campos con JavaScript puro y vainilla.
- Gratis
- Typescript
- JavaScript
- Web
- LESS
- CSS
0
Renaissance
Con tantos marcos de diseño, probablemente te preguntes por qué otro.Hay otros marcos que son geniales y otros que son excesivos.
- Gratis
- Self-Hosted
- CSS
0
CodyHouse
El sistema de diseño de CodyHouse es un marco CSS y una biblioteca de componentes HTML, CSS, JS que funcionan perfectamente con el marco.
- Gratis
- HTML
- Self-Hosted
- JavaScript
- CSS
1
Lit CSS Framework
El framework CSS * más pequeño del mundo * (398 bytes comprimidos y minimizados)
- Gratis
- Self-Hosted
- CSS