5
CssDeck
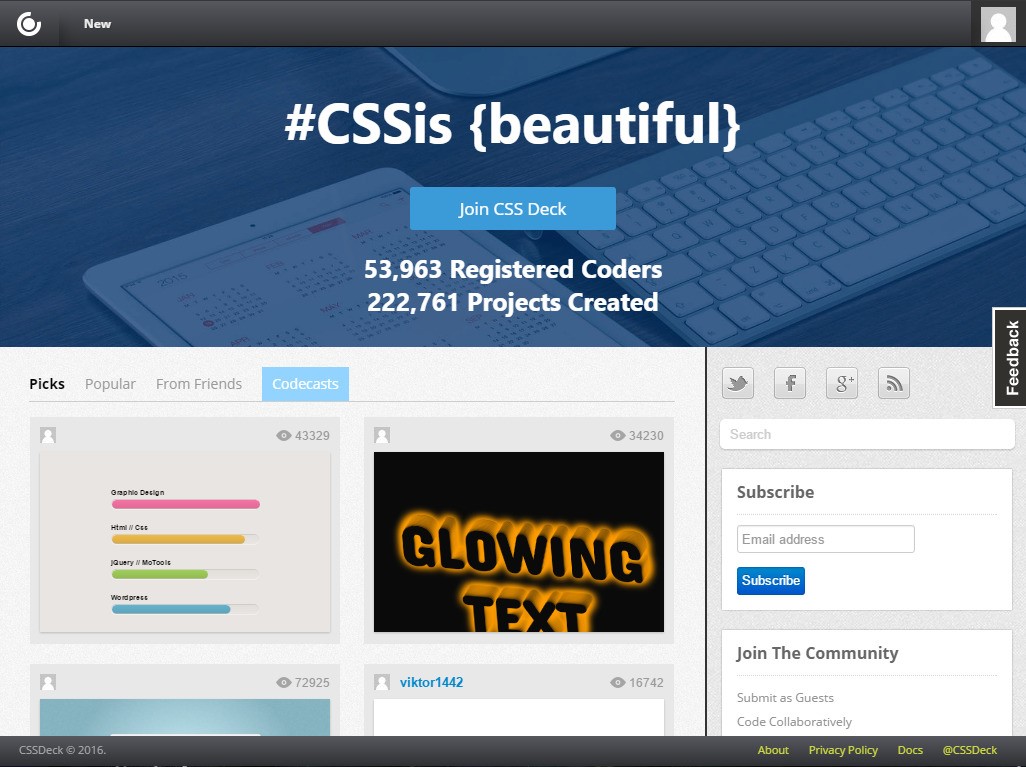
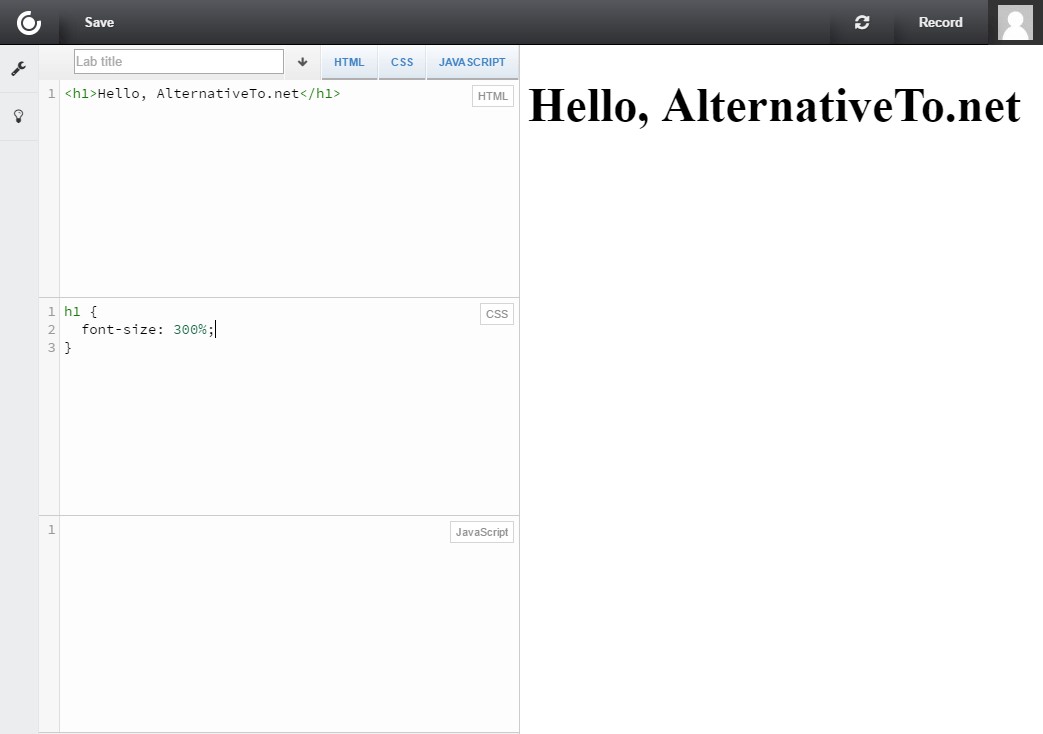
CSSDeck Labs es un lugar donde puedes crear rápidamente algunos experimentos (o casos de prueba) que involucran HTML, CSS, código JS.
- Gratis
- Web
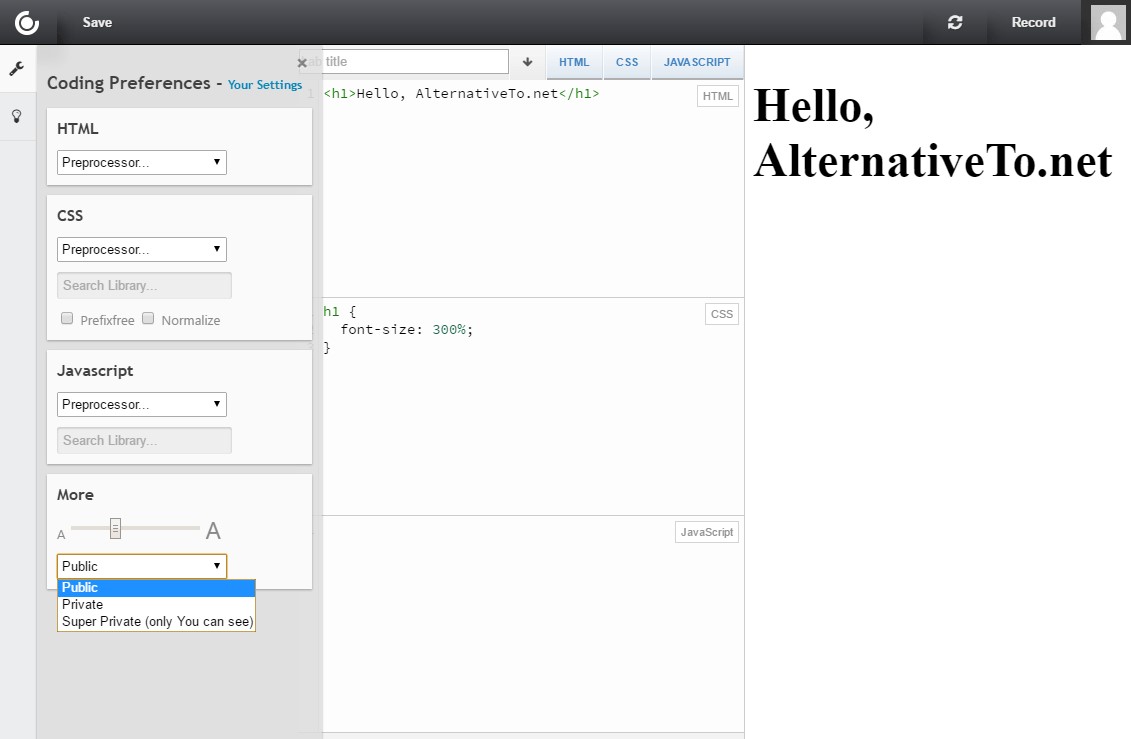
Se trata de bastantes cosas.Puede usar CSSDeck para crear casos de prueba y compartir con otras personas en IRC, foros, StackOverflow, etc., que lo ayudan a resolver sus problemas de codificación.Incluso puede codificar con varias personas en tiempo real en varios modos.¿Recuerdas etherpad?Sí, tenemos algo así para la codificación HTML / CSS / JS con muchas otras campanas y silbatos.Si está creando algunas cosas locas geniales con los poderes de CSS3 y JS, puede publicarlo aquí y lo presentaremos en la galería para ayudarlo a obtener fama y ayudar a otros a aprender sobre las prácticas y metodologías de vanguardia.También puede intentar crear o ver transmisiones de código, que es básicamente una grabación de cualquier código que se escriba en los editores de código.De esta manera, otras personas pueden "reproducir" su grabación en un estilo de video y aprender cómo se desarrolló la creación.Características + Preprocesadores + Recursos JS y CSS + Contenedor privado + Contenedor súper privado + Incrustación + Notificaciones + Validaciones + Comentarios + Opcionalmente, también se puede configurar un slug personalizado para la URL de su elemento :) extras: - puede seleccionarla opción sin prefijo para evitar escribir prefijos de proveedor en su código CSS.- Puede elegir Normalizar para incluir Normalize.css - Puede colocar editores vertical u horizontalmente desde el Panel de preferencias.
Sitio web:
http://cssdeck.com/Categorias
Alternativas a CssDeck para Web
122
82
16
16
14
12
HTMLPen.com
HTMLPen es una herramienta para crear archivos HTML con editores visuales y de código y vistas previas instantáneas.También es una plataforma para mostrar sus proyectos HTML, código y ejemplos de código.Puede abrir archivos muy grandes (TB +) y realizar búsquedas, recuentos y exportaciones de expresiones regulares.
- Gratis
- Web
8
6
Base64-Image.net
Convierta la imagen a base64 en línea.Simplemente arrastre y suelte sus imágenes y obtenga una cadena base64 en formatos CSS, HTML, XHTML, HTML5 y XML.
- Gratis
- Web
2
2
TXeditor.com
Convierta el navegador en un editor de texto con todas las funciones para pegar, editar y compartir código.
- Gratis
- Web
2
1
1