2
Codeply
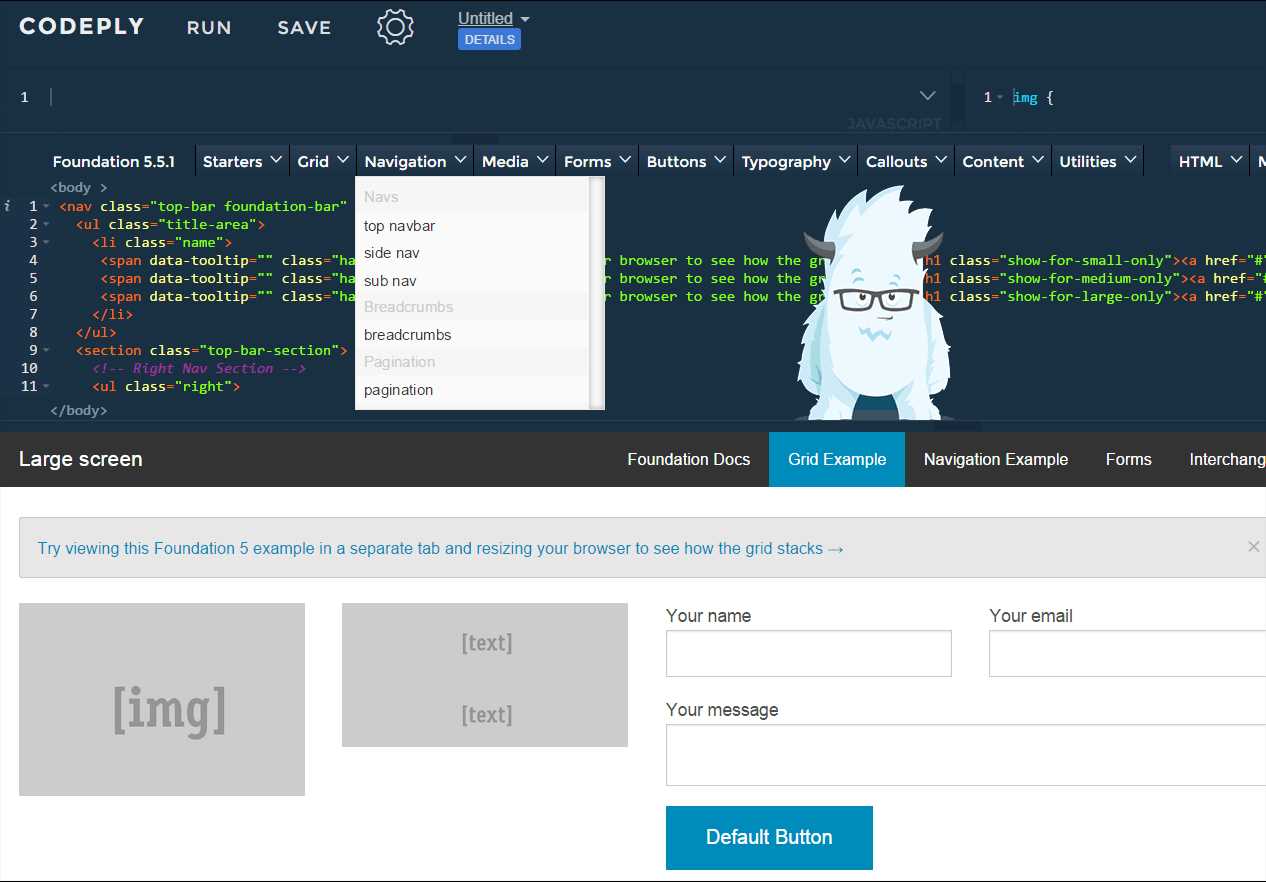
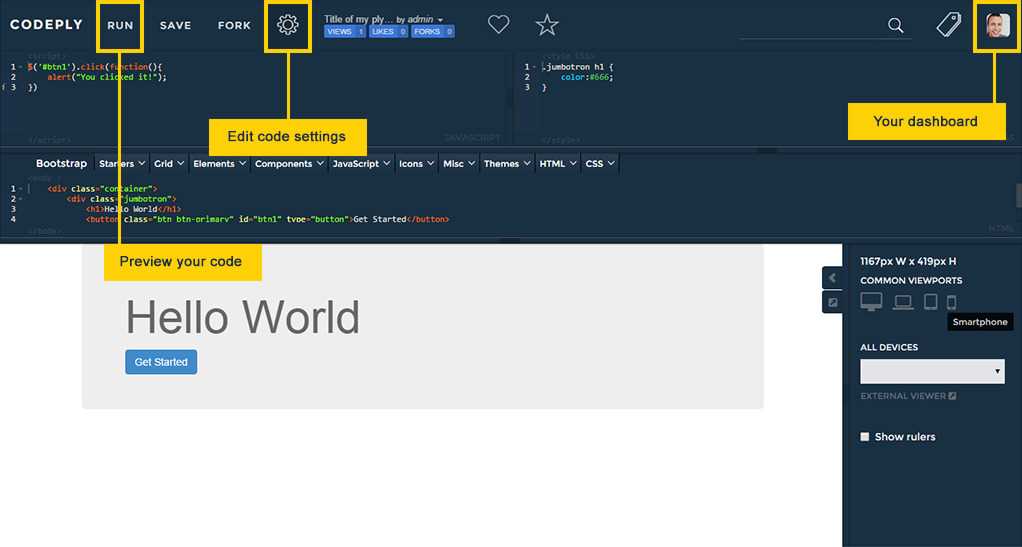
Codeply es un editor que le permite ejecutar y obtener una vista previa de su código HTML, CSS y JavaScript desde cualquier navegador web moderno.
- Gratis
- Web
Codeply es un editor que le permite ejecutar y obtener una vista previa de su código HTML, CSS y JavaScript desde cualquier navegador web moderno.Has visto esta capacidad en otras herramientas como JSFiddle, Codepen y Bootply.Pero, Codeply es diferente porque no es solo un editor de código.Codeply facilita el diseño y desarrollo web receptivo al permitirle aprovechar el marco receptivo de su elección.Codeply está integrado con marcos receptivos como Bootstrap, Foundation, PureCSS y Skeleton.Esta funcionalidad única hace posible aprender rápidamente, crear prototipos y construir de manera receptiva utilizando el marco de su elección....
Sitio web:
http://codeply.comCategorias
Alternativas a Codeply para Web
122
82
34
24
16
16
14
12
HTMLPen.com
HTMLPen es una herramienta para crear archivos HTML con editores visuales y de código y vistas previas instantáneas.También es una plataforma para mostrar sus proyectos HTML, código y ejemplos de código.Puede abrir archivos muy grandes (TB +) y realizar búsquedas, recuentos y exportaciones de expresiones regulares.
- Gratis
- Web
9
HTMLhouse
Publique HTML rápidamente con el editor web de código abierto, HTMLhouse.Use el editor / vista previa en tiempo real para crear su página HTML y presione publicar cuando haya terminado.¡Eso es!
- Gratis
- Chrome
- Web
- Self-Hosted
8
Coding Ground
Compile y ejecute sus lenguajes de programación favoritos en línea, haga clic en cualquiera de los siguientes para continuar.Tecnologías web, formato de texto, utilidades útiles, lenguajes de programación.
- Gratis
- Web
6
5
5
3
Try It Online (TIO)
TIO es una familia de intérpretes en línea para una lista cada vez mayor de lenguajes de programación práctica y recreativa.
- Gratis
- Web
- Self-Hosted