0
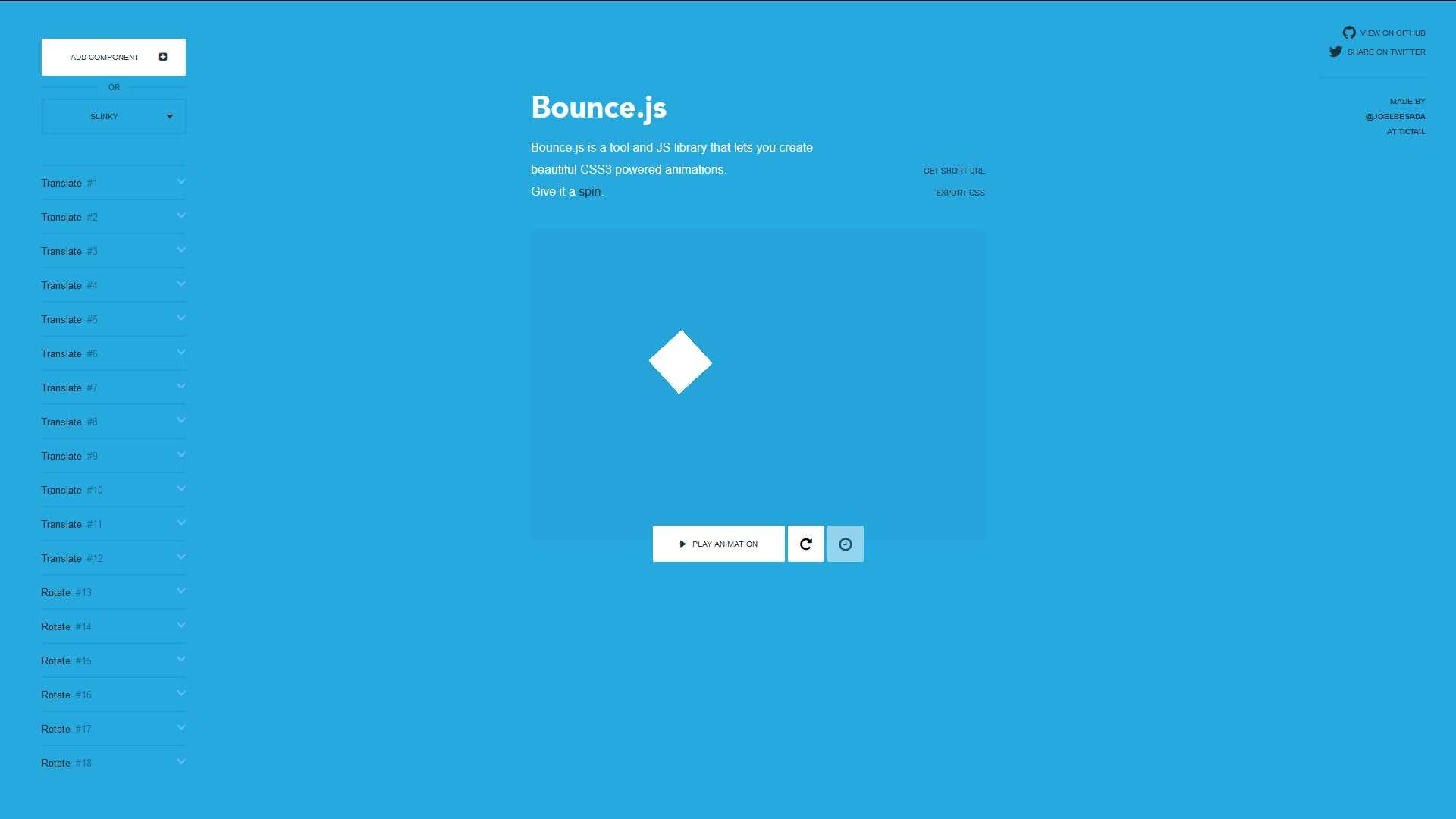
Bounce.js es una herramienta y una biblioteca JS para generar hermosas animaciones de fotogramas clave con CSS3.La herramienta en bouncejs.com le permite generar fotogramas clave estáticos que se pueden usar sin JavaScript adicional, pero si desea que su aplicación los genere sobre la marcha, puede usar la biblioteca Bounce.js.
Sitio web:
http://bouncejs.com/Caracteristicas
Categorias
Alternativas a Bounce.js para todas las plataformas con cualquier licencia
3
2
Animate.css
Animate.css es un montón de animaciones geniales, divertidas y de navegador cruzado para que uses en tus proyectos.Excelente para el énfasis, las páginas de inicio, los controles deslizantes y la genialidad general de solo agregar agua.
- Gratis
- Self-Hosted
0
CSShake
Tuve que hacer una animación de batido para un gran proyecto.Lo hice en CSS vainilla al principio. Después de terminar, descubrí este genial complemento jQuery de @jackrugile.
- Gratis
- Self-Hosted
0
Hover.css
Una colección de efectos de desplazamiento CSS3 para aplicar a enlaces, botones, logotipos, etc.
- Gratis
- Self-Hosted
0
CSS Animate
Herramienta en línea para crear animaciones de fotogramas clave CSS3 nativos.Puede generar animación CSS3 de manera fácil y rápida utilizando una interfaz de usuario simple sin ningún tipo de codificación.
- Gratis
0
Micron.js
Una biblioteca de micro interacción [µ] creada con animaciones CSS y controlada por JavaScript Power.
- Gratis
- Self-Hosted
- JavaScript
- CSS
0
DynCSS
DynCSS analiza su CSS para las reglas -dyn- (atributo).Estas reglas son expresiones Javascript evaluadas en los eventos del navegador como desplazamiento y cambio de tamaño.
- Gratis
- Self-Hosted