7
Storybook
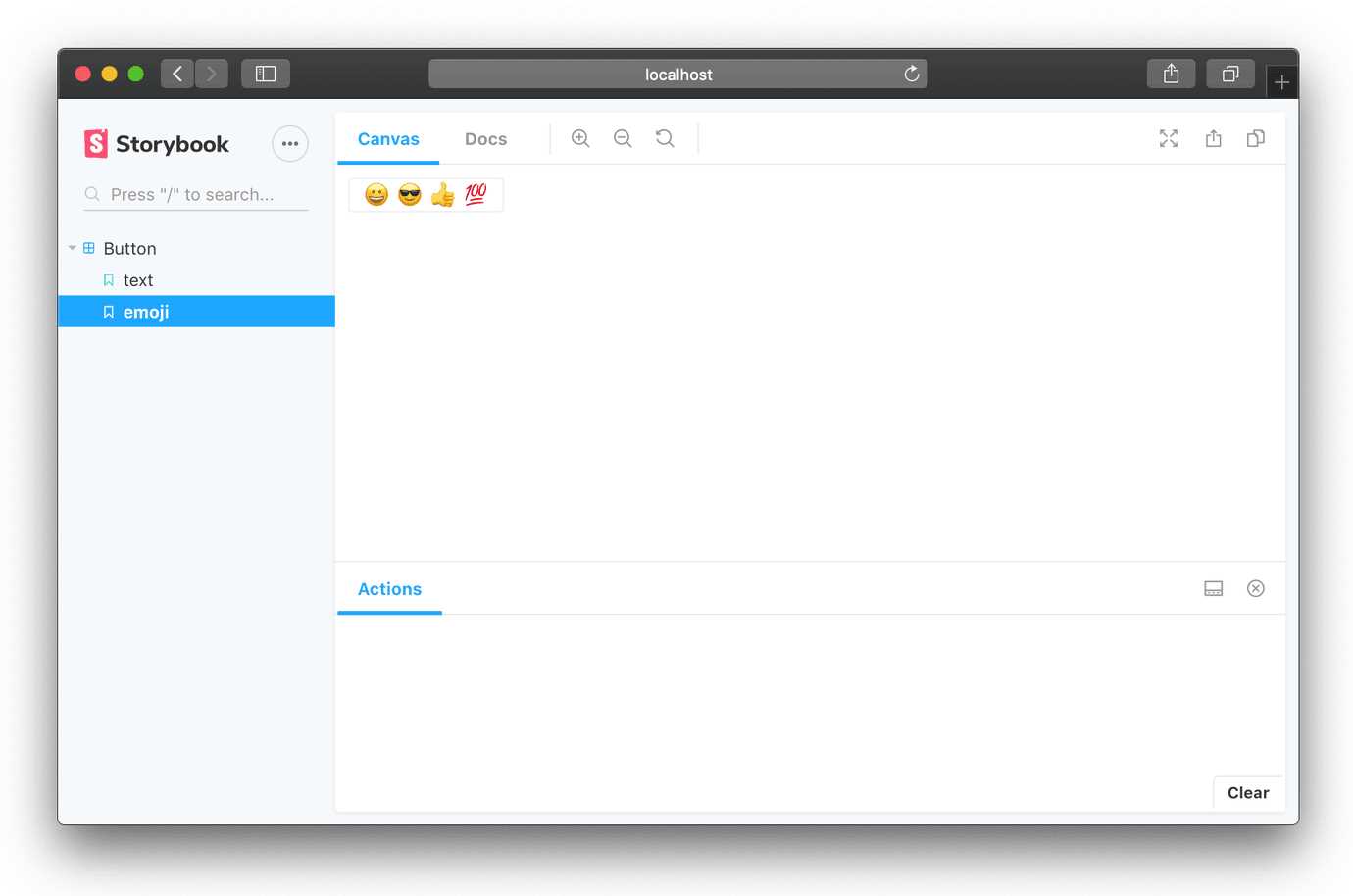
Storybook es una herramienta de código abierto para desarrollar componentes de UI de forma aislada para React, Vue y Angular.Hace que la construcción de interfaces de usuario impresionantes sea organizada y eficiente
- Gratis
- Self-Hosted
Storybook es una herramienta de código abierto para desarrollar componentes de UI de forma aislada para React, Vue y Angular.Hace que la construcción de interfaces de usuario impresionantes sea organizada y eficiente.Storybook se ejecuta fuera de su aplicación.Esto le permite desarrollar componentes de IU de forma aislada, lo que puede mejorar la reutilización de componentes, la capacidad de prueba y la velocidad de desarrollo.Puede construir rápidamente sin tener que preocuparse por las dependencias específicas de la aplicación.Estos son algunos ejemplos destacados a los que puede hacer referencia para ver cómo funciona Storybook: Storybook viene con muchos complementos para el diseño de componentes, documentación, pruebas, interactividad, etc.La API fácil de usar de Storybook hace que sea fácil de configurar y ampliar de varias maneras.Incluso se ha ampliado para admitir el desarrollo React Native para dispositivos móviles.
Sitio web:
https://storybook.js.orgCaracteristicas
Categorias
Alternativas a Storybook para todas las plataformas con cualquier licencia
46
1
Pattern Lab
Cree sistemas de diseño atómico con Pattern Lab. Pattern Lab lo ayuda a usted y a su equipo a construir interfaces de usuario inteligentes y basadas en patrones utilizando principios de diseño atómico.
- Gratis
- PHP
- Node.JS
- Self-Hosted