11
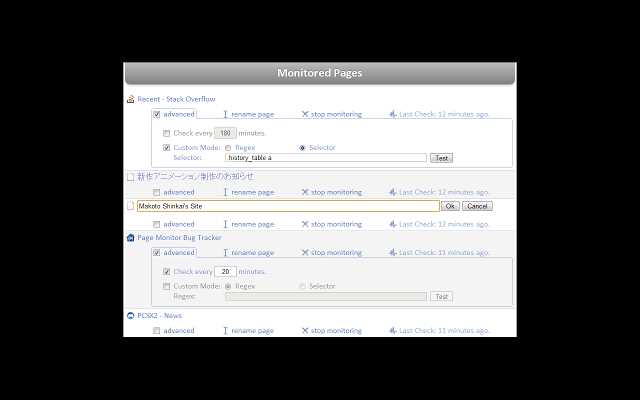
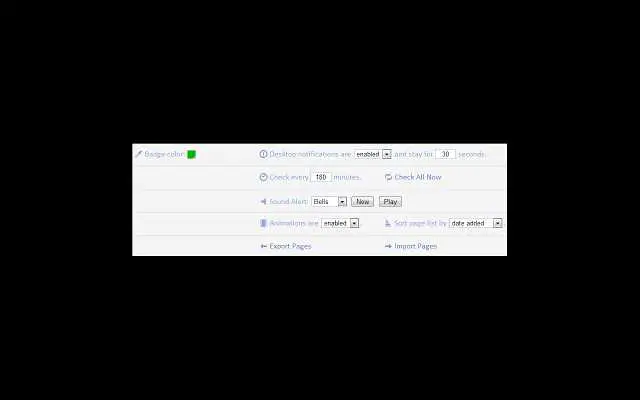
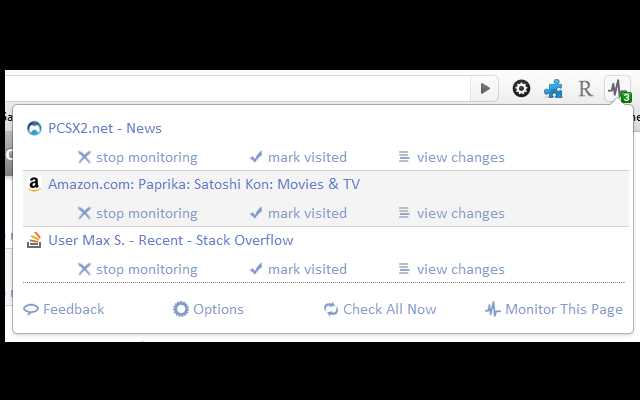
Permanece en segundo plano y supervisa las páginas web en busca de cambios.Esta extensión le permite a su navegador monitorear los cambios en las páginas web por usted.Puede informarle cada vez que cambia una página en particular sin que tenga que ir y verificar cada vez.Para usar, simplemente vaya a la página que desea monitorear, haga clic en el icono de Monitor de página y seleccione "Monitorear esta página".Ya terminaste!Ahora, cada vez que cambie esta página, el icono del monitor mostrará una notificación en su insignia.Por supuesto, puede repetir esto para cualquier número de páginas.Además, puede cambiar el intervalo de verificación globalmente o por página, especificar alertas de sonido, notificaciones de escritorio o seleccionar partes específicas de una página para monitorear (¡ahora, visualmente!).
page-monitor
Caracteristicas
Categorias
Alternativas a Page Monitor para Mac
36
14
Visualping
Herramienta de monitoreo de cambios en el sitio web que alerta al usuario cuando cambian partes de una página.
5
3
Sken.io
Las herramientas más avanzadas para rastrear cambios en sitios web.Servicio de monitoreo fácil de usar con potentes funciones y un rico ecosistema de aplicaciones.
3
2
MonitorWiz
Servicio web para el monitoreo preciso y anónimo de páginas web usando CSS Selectores.MonitorWiz detectará incluso los cambios más pequeños con un 100% de precisión: todo se debe a la configuración de buenos selectores CSS que definan con precisión las áreas monitoreadas.