1
Keyshape
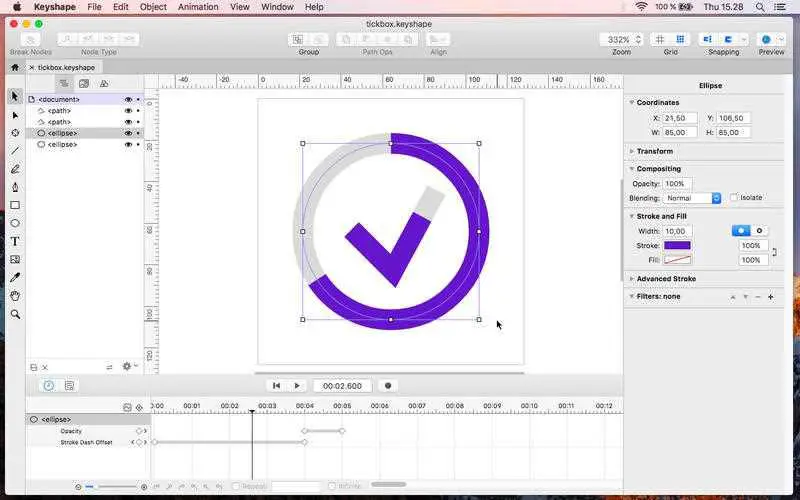
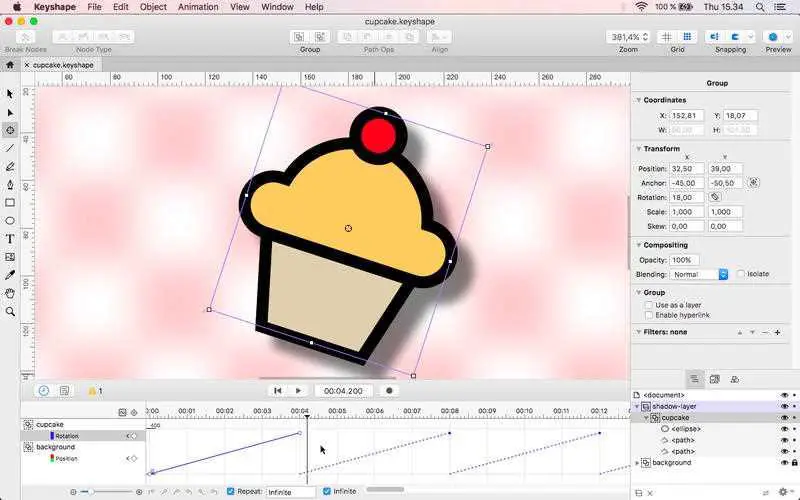
Crea gráficos vectoriales animados.Keyshape es un software de animación y gráficos vectoriales 2D.Combina herramientas de dibujo con herramientas de animación en una sola aplicación.
- De pago
- Mac
Animar la web: diseño de animaciones para micro interacciones de páginas web.Cree gráficos animados más grandes para mejorar las páginas web.Cargue GIF animados en sitios de redes sociales.Características destacadas: Dibuje gráficos vectoriales con herramientas vectoriales estándar.Crea animaciones basadas en la línea de tiempo con fotogramas clave.Exporte animaciones SVG, GIF animados y archivos de video.
Sitio web:
https://www.pixofield.comCaracteristicas
Categorias
Alternativas a Keyshape para todas las plataformas con cualquier licencia
56
Google Web Designer
Google Web Designer es un programa de Google para crear anuncios HTML5 interactivos y otro contenido HTML5 para cualquier dispositivo.
26
Hype
Usando Hype, puedes crear un hermoso contenido web HTML5.Las animaciones y el contenido interactivo realizado con Hype funcionan en computadoras de escritorio, teléfonos inteligentes y tabletas.No se requiere codificación.
- De pago
6
Saola Animate
Cree fácilmente animaciones HTML5 atractivas y contenidos web interactivos que se ejecutan en cualquier plataforma y dispositivo sin habilidades de codificación.
2
SVG Flipbook
SVG Flipbook se ejecuta junto a su editor SVG y le permite animar su creación.Cada capa en tu SVG se convierte en un cuadro.Puede usar el editor SVG que desee.