0
CodeFlower
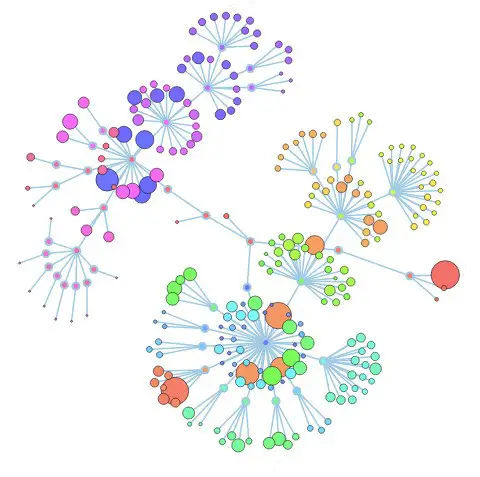
CodeFlower visualiza los repositorios de origen utilizando un árbol interactivo.Cada disco representa un archivo, con un radio proporcional al número de líneas de código (loc).Todo el renderizado se realiza en el lado del cliente, en JavaScript.Intente desplazarse por los nodos para ver el número de ubicación, hacer clic en los nodos del directorio para plegarlos, arrastrar los nodos para reorganizar el diseño y cambiar el proyecto para ver diferentes estructuras de árbol.Construido con d3.js.Inspirado en Code Swarm y Gource.