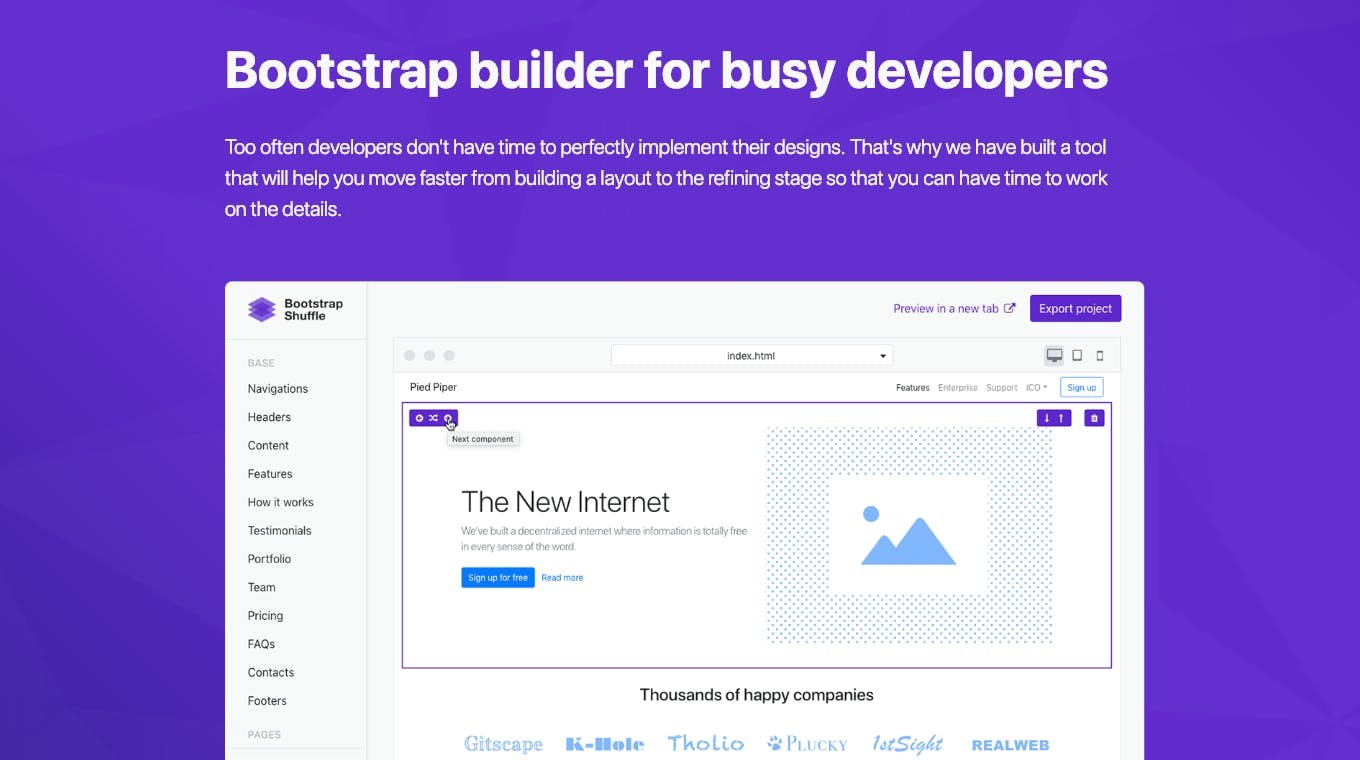
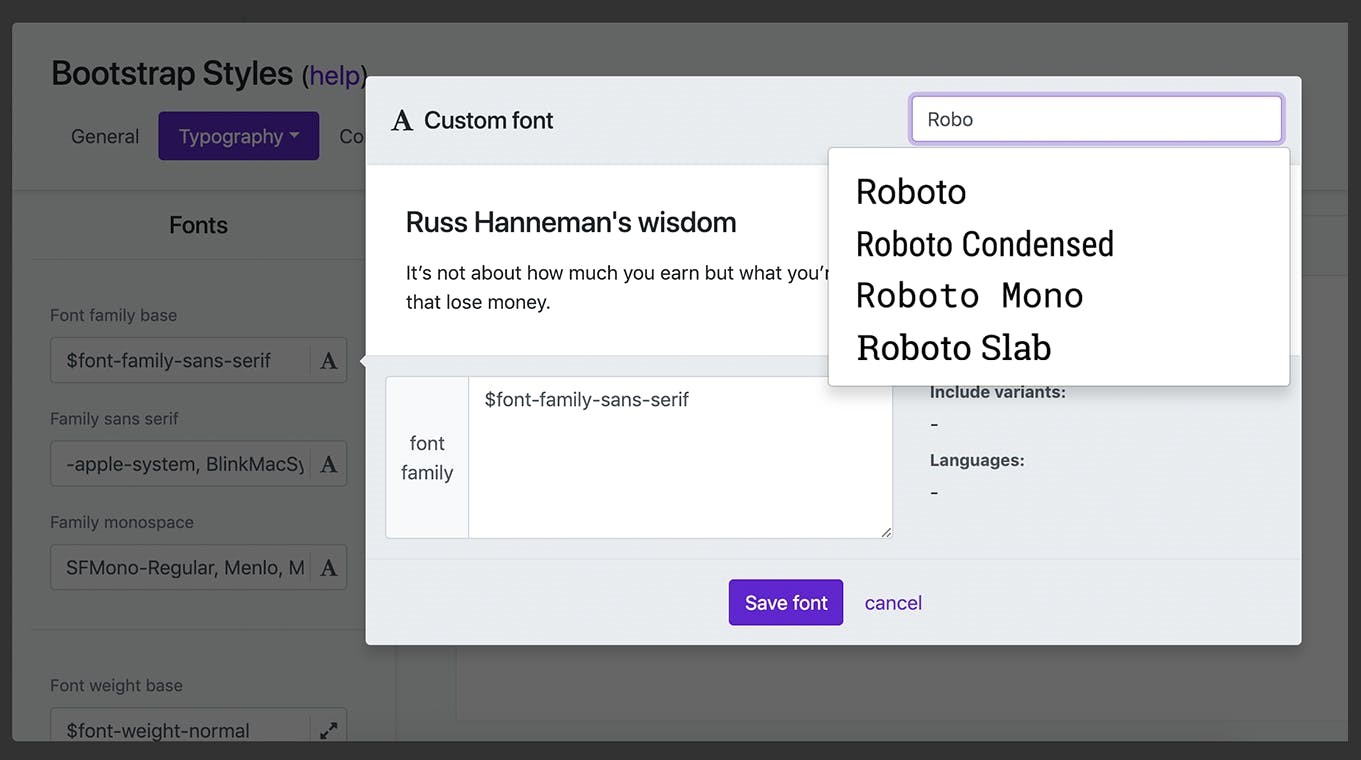
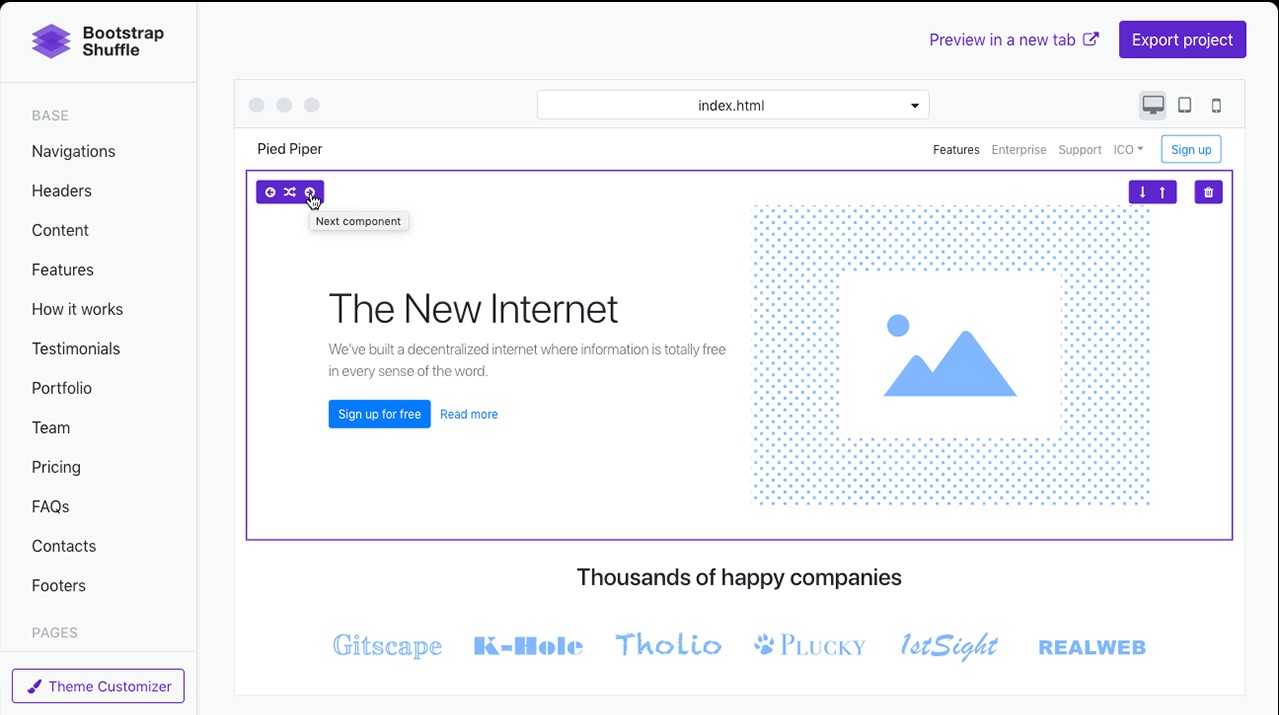
Con demasiada frecuencia, los desarrolladores no tienen tiempo para implementar perfectamente sus diseños.Por lo tanto, lo que hay que hacer es la mayor automatización posible, la eliminación de actividades repetitivas, la mejora de los procesos en las actividades conocidas, así como el proceder lo más rápido posible para las tareas difíciles que generalmente quedan para el final de la actividad.proyecto (interacciones, elaboración de los detalles, integración de back-end, etc.).Bootstrap Shuffle es para ayudar a los desarrolladores a enviar proyectos impecables a tiempo, dentro de un presupuesto presunto y sin estrés.Trabajar con Bootstrap Shuffle se trata de: 1. Crear un diseño desde la biblioteca de componentes de Bootstrap 4.2. Ajuste de los estilos (fuentes, colores, márgenes, etc.).3. Exportar el proyecto y seguir trabajando en los detalles en su IDE favorito, por ejemplo.Estudio visual.Esto significa que acelera al máximo las etapas iniciales del proyecto para que tenga más tiempo y pueda concentrarse en perfeccionar los detalles.
Sitio web:
https://bootstrapshuffle.comCategorias
Alternativas a Bootstrap Shuffle para Web
52
Webflow
Plataforma sin código que le permite crear sitios web interactivos y experiencias con un diseñador potente e intuitivo.
- Freemium
- Web
- Software as a Service (SaaS)
2
Duda Website Builder
Construya a velocidades vertiginosas con un creador de sitios web de arrastrar y soltar rápido e intuitivo.
1
Gridbox
Potente BOOTSTRAP & HTML Builder para que los desarrolladores aceleren su flujo de trabajo.Con Gridbox puede diseñar, construir e implementar sitios web estáticos receptivos y PWA más rápido.
- Freemium
- Web
- Software as a Service (SaaS)
1
Grapedrop
Cree sitios web y páginas de destino gratuitos y receptivos con un creador en línea fácil de usar.
- Freemium
- Web
- Software as a Service (SaaS)
1
1
Udesly
Use Webflow para crear temas de WordPress y Shopify píxel por píxel sin código.¡Nunca ha sido tan fácil!
- De pago
- Web
- Software as a Service (SaaS)
0
Hunch.cloud
Hunch.cloud es una plataforma de diseño e implementación web con un generador intuitivo de arrastrar y soltar HTML que le permite crear símbolos para reutilizarlos fácilmente en todas las páginas.
- Freemium
- Web