Aplicaciones con la función 'IDE en la nube'
0
0
myCompiler
myCompiler es un IDE simple y fácil de usar donde puede editar, compilar y ejecutar su código en el lenguaje de programación que elija.
0
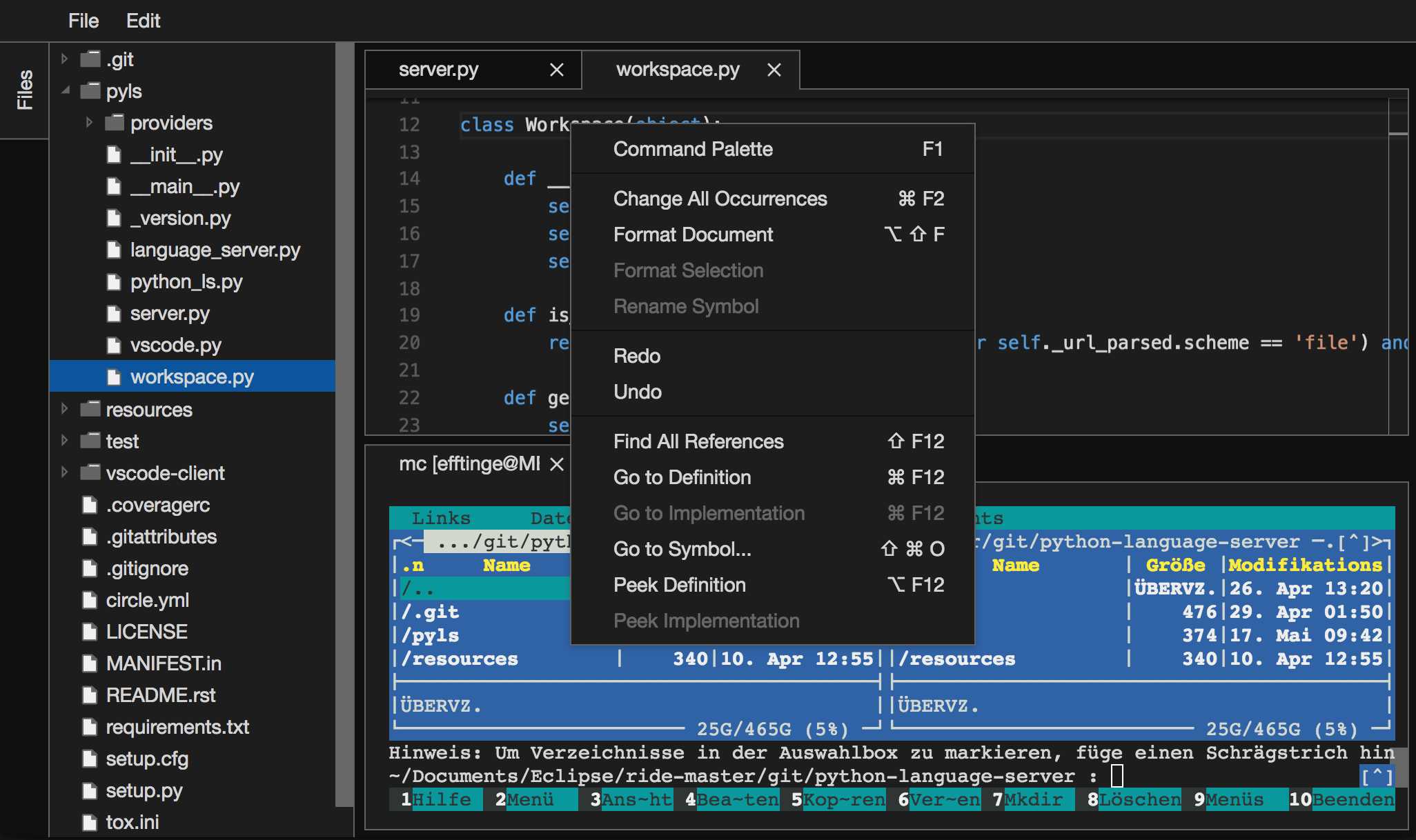
Theia
Theia - VS Code in the Cloud ... que también admite aplicaciones de escritorio nativas a través de Electron.
1
4
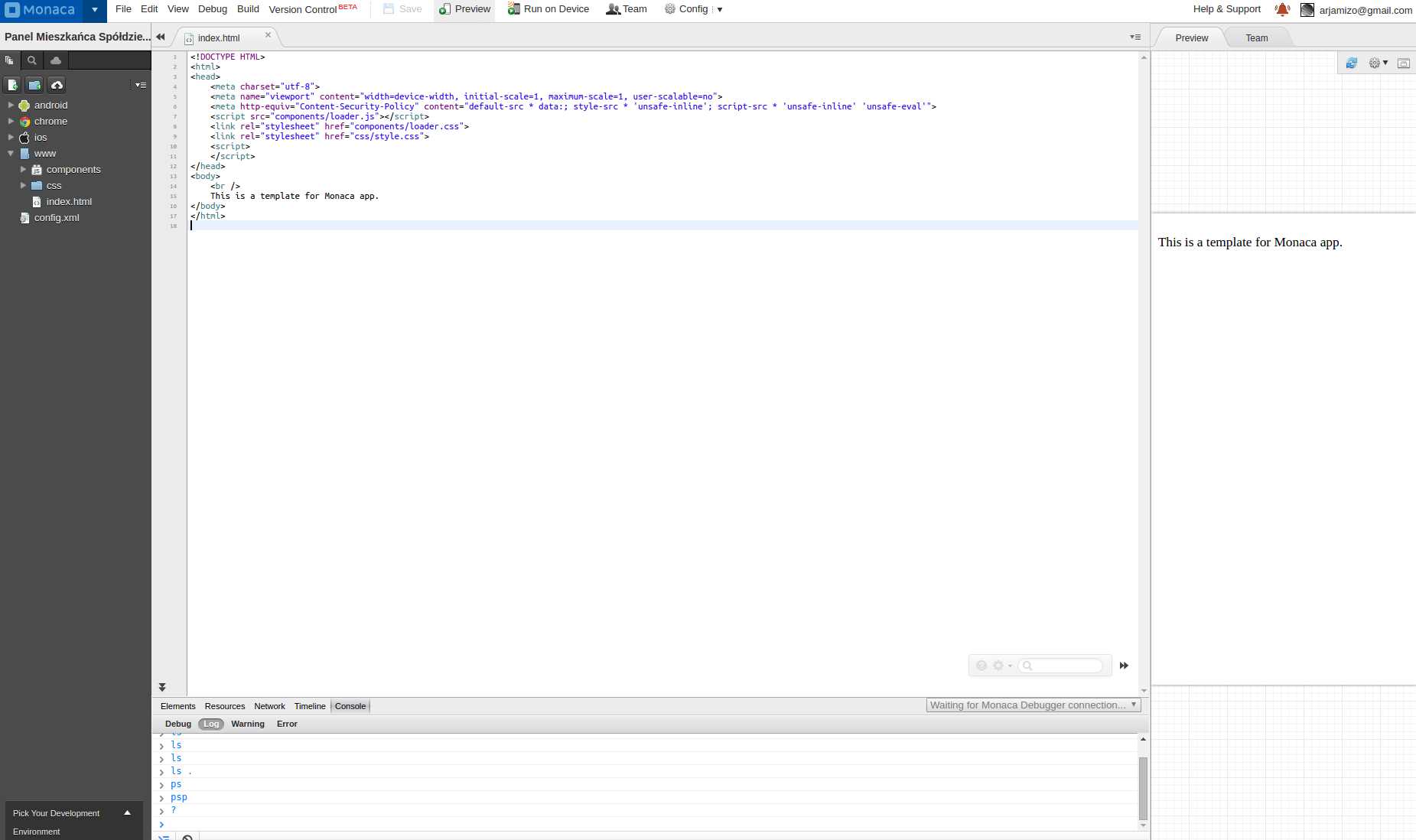
Monaca
Monaca hace que el proceso de desarrollo de aplicaciones móviles híbridas con PhoneGap / Cordova sea más simple y libre de estrés con nuestras completas herramientas y servicios de desarrollo de aplicaciones basadas en la nube.Monaca se puede conectar fácilmente a su flujo de trabajo existente.
35
Disroot
Disroot es una plataforma que proporciona servicios en línea basados en principios de libertad, privacidad, federación y descentralización.
34
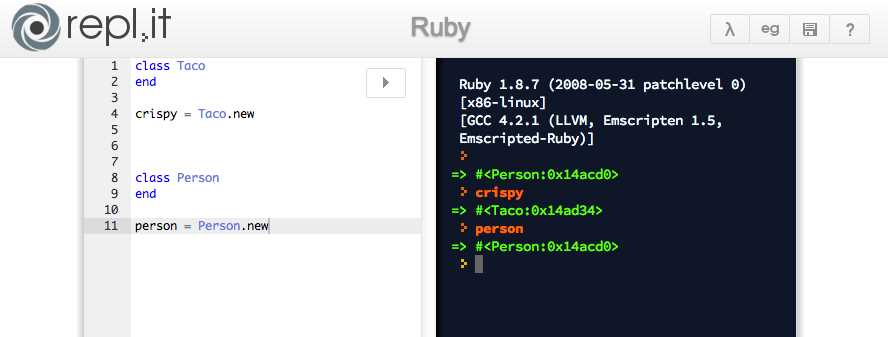
Repl.it
Repl.it es un entorno de desarrollo en la nube completo y colaborativo en el navegador que presenta todo, desde linters y depuradores hasta paquetes de terceros, alojamiento e implementación.
11
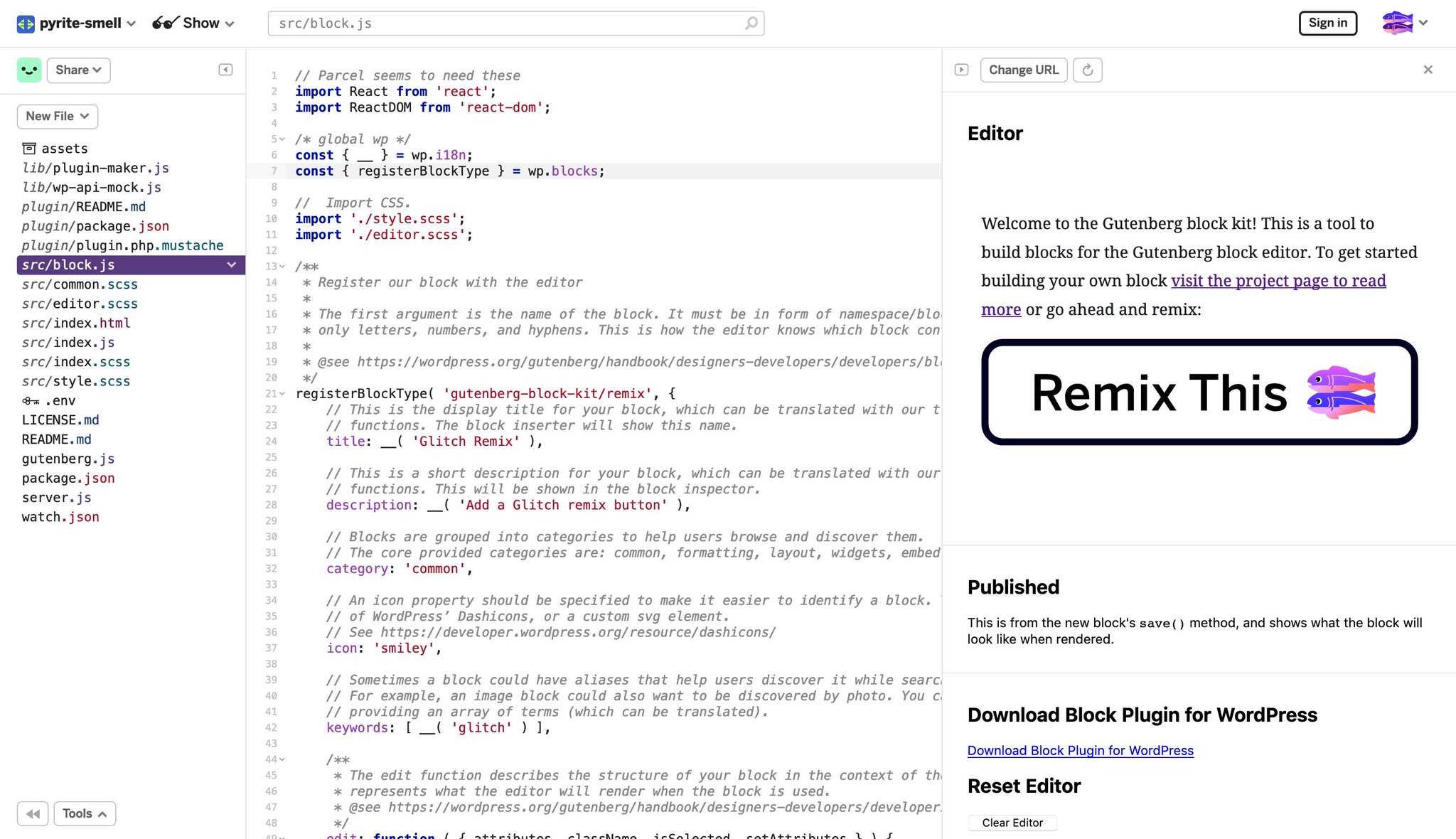
Glitch
Con aplicaciones de ejemplo para remezclar, un editor de código para modificarlas, alojamiento e implementación instantánea: cualquiera puede crear una aplicación web en Glitch.
7
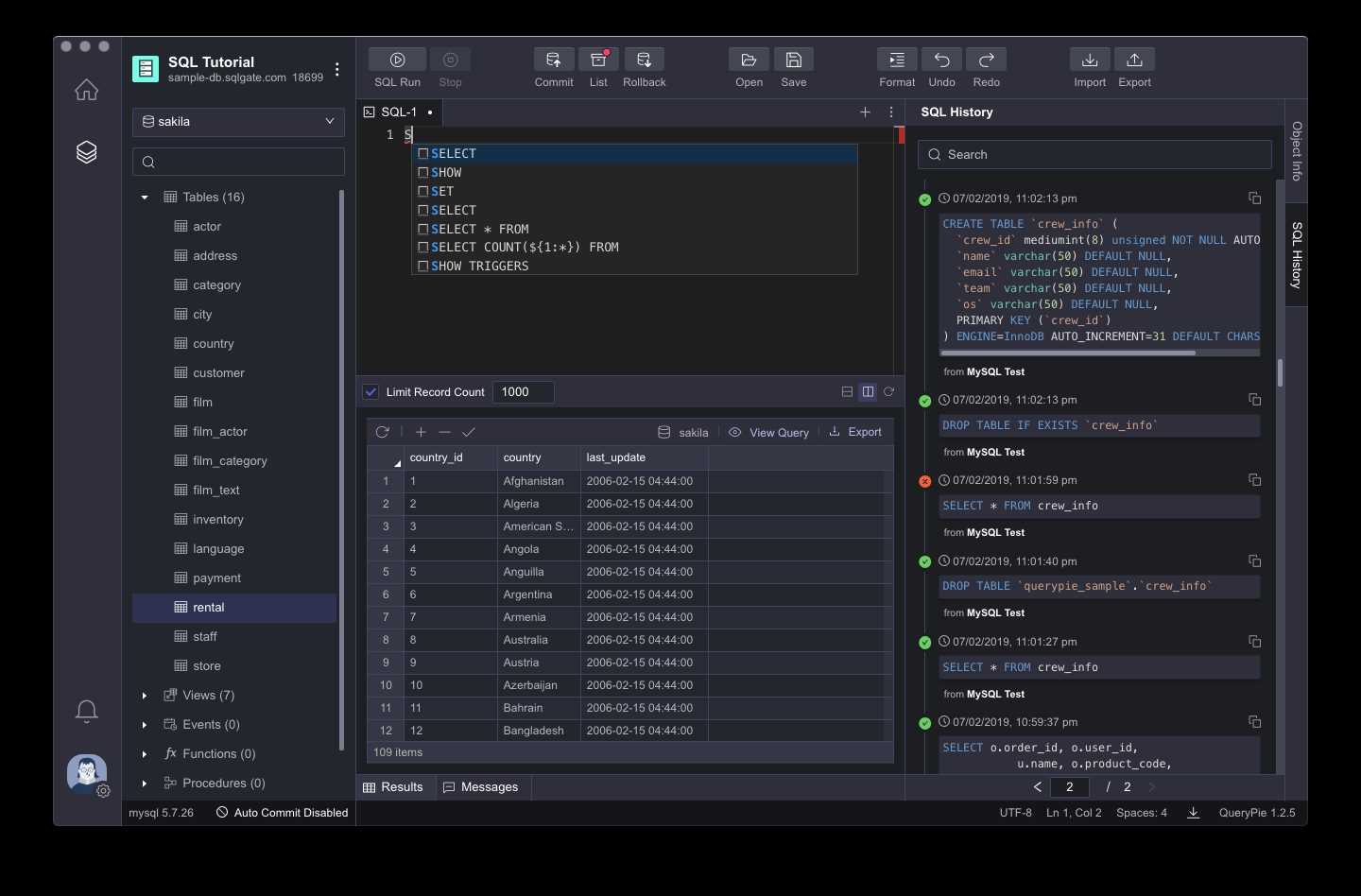
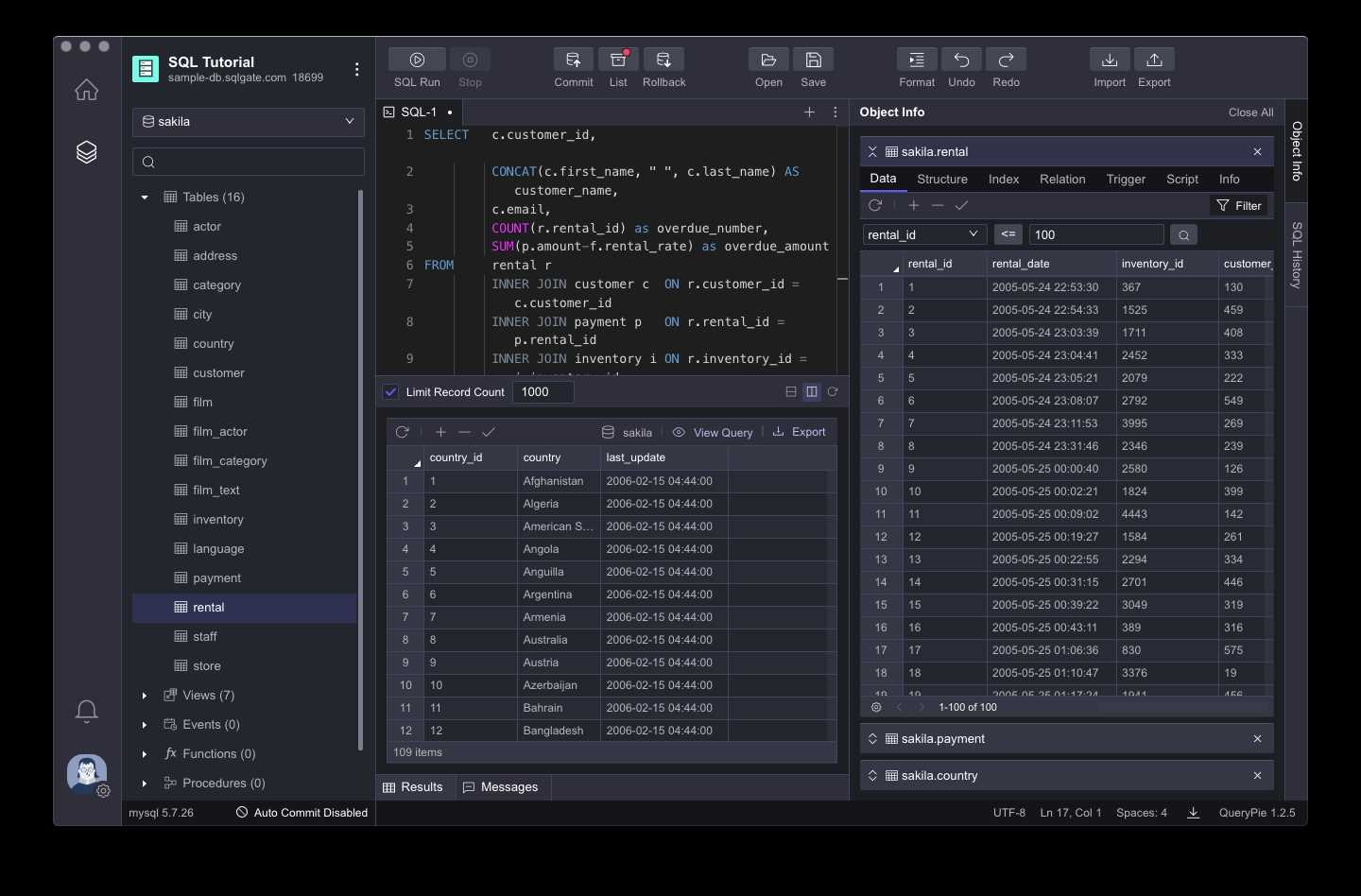
QueryPie
QueryPie es una herramienta de base de datos multiplataforma que se ejecuta en macOS, Linux y Windows.
105
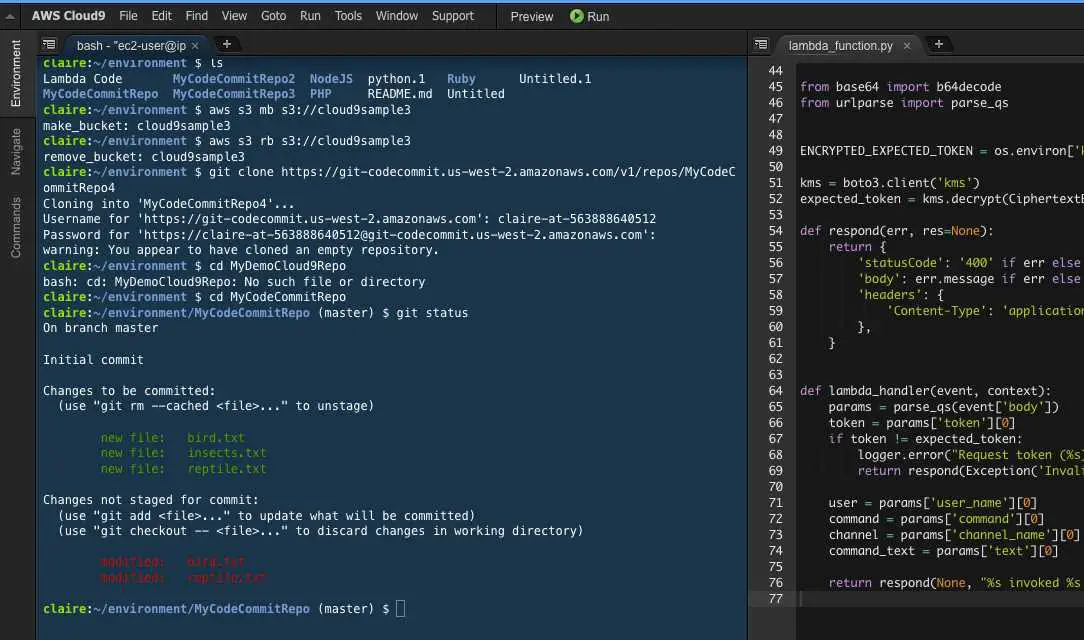
AWS Cloud9
AWS Cloud9 es un IDE completo y un editor de código basado en navegador disponible como un servicio o plataforma alojada localmente.
166
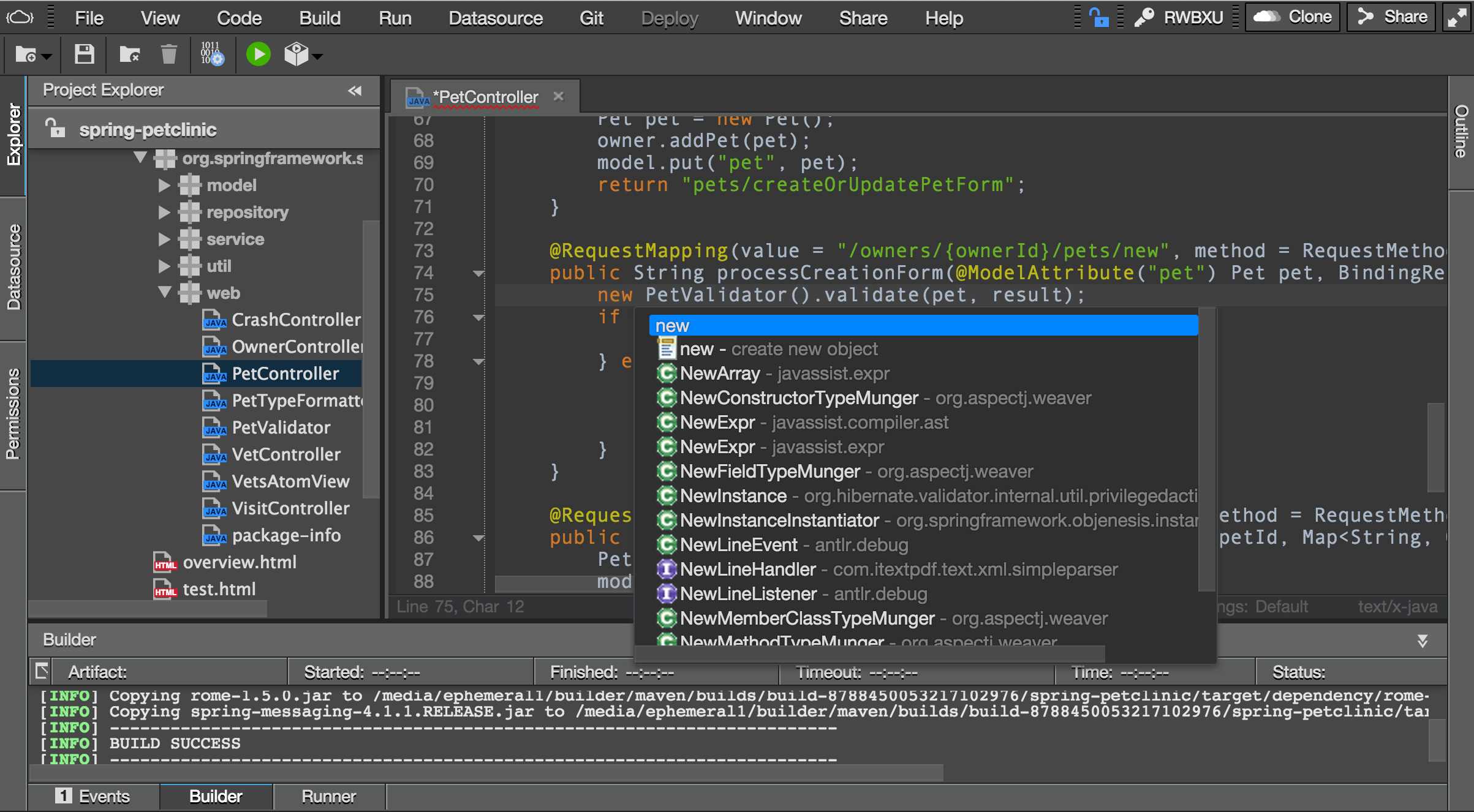
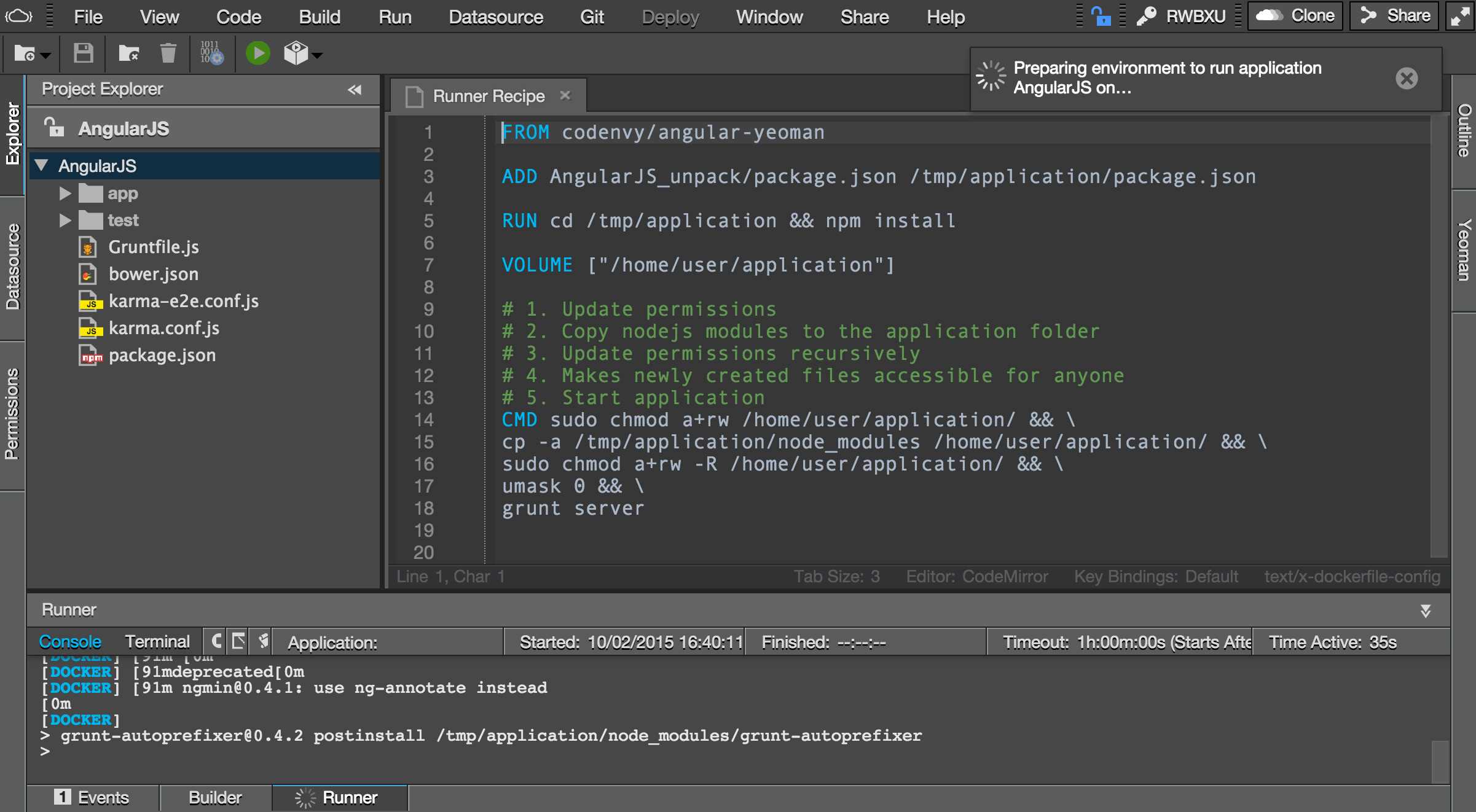
Codenvy
Codenvy permite que los desarrolladores contribuyan a un proyecto en segundos sin instalar software.Modifique, ejecute y depure el código en la nube o en las instalaciones sin necesidad de instalar software.
11
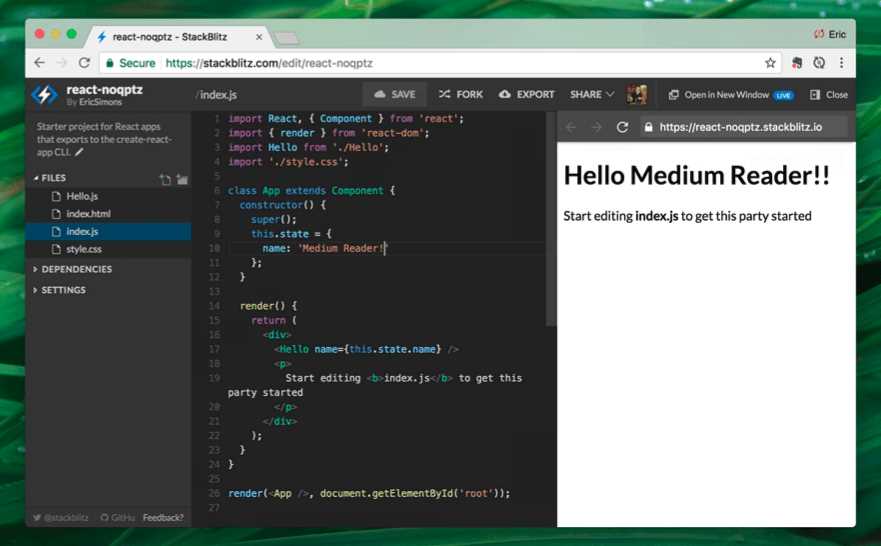
StackBlitz
IDE de código VS en línea para Angular & React.
17
CodeSandbox
CodeSandbox es un editor en línea enfocado en crear, compartir e importar nuevos proyectos React
- Gratis
- Web
43
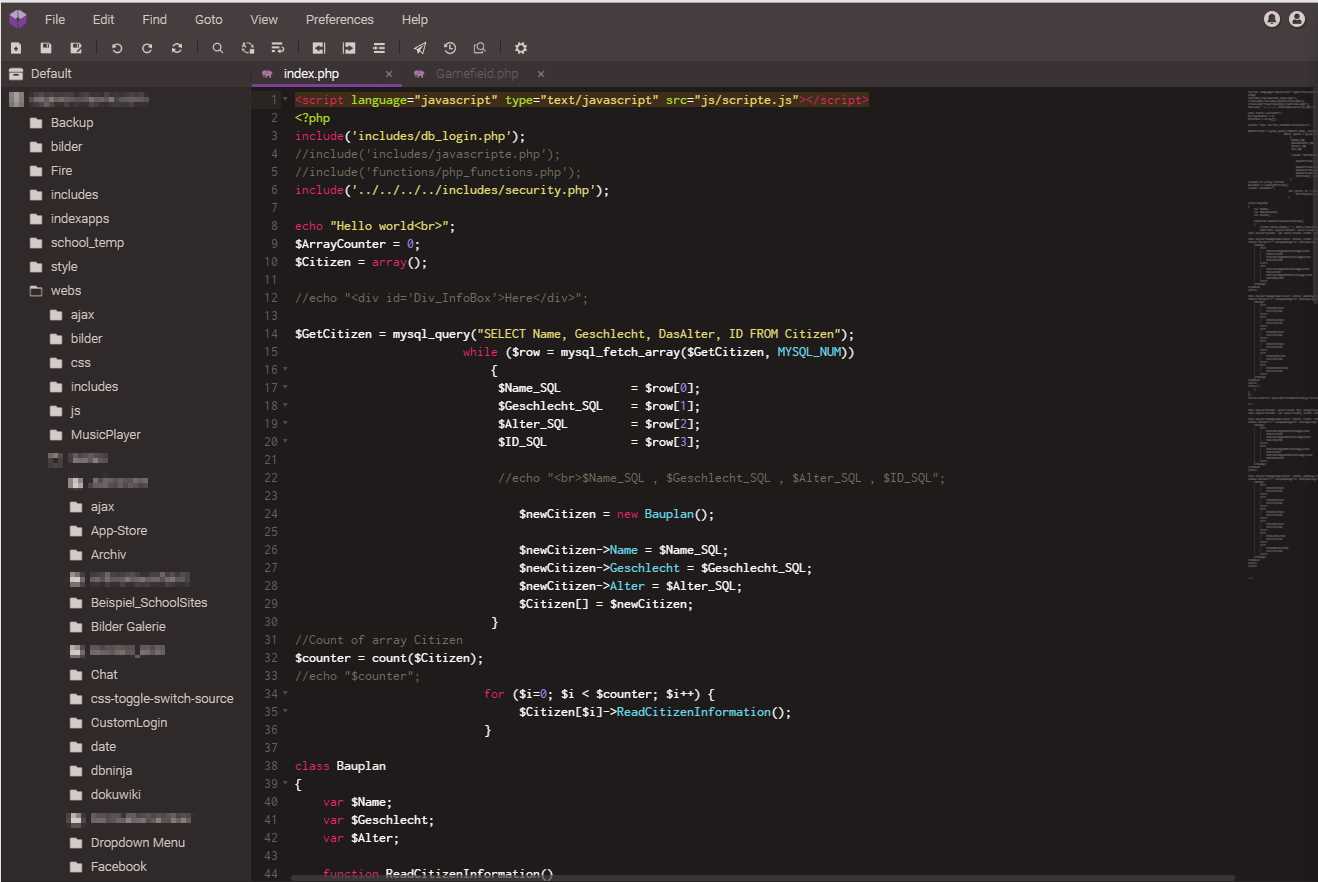
Codeanywhere
Codeanywhere es un editor de código en un navegador con un potente cliente ftp integrado, y todos los formatos web populares son compatibles (HTML, PHP, JavaScript, CSS y XML).
41
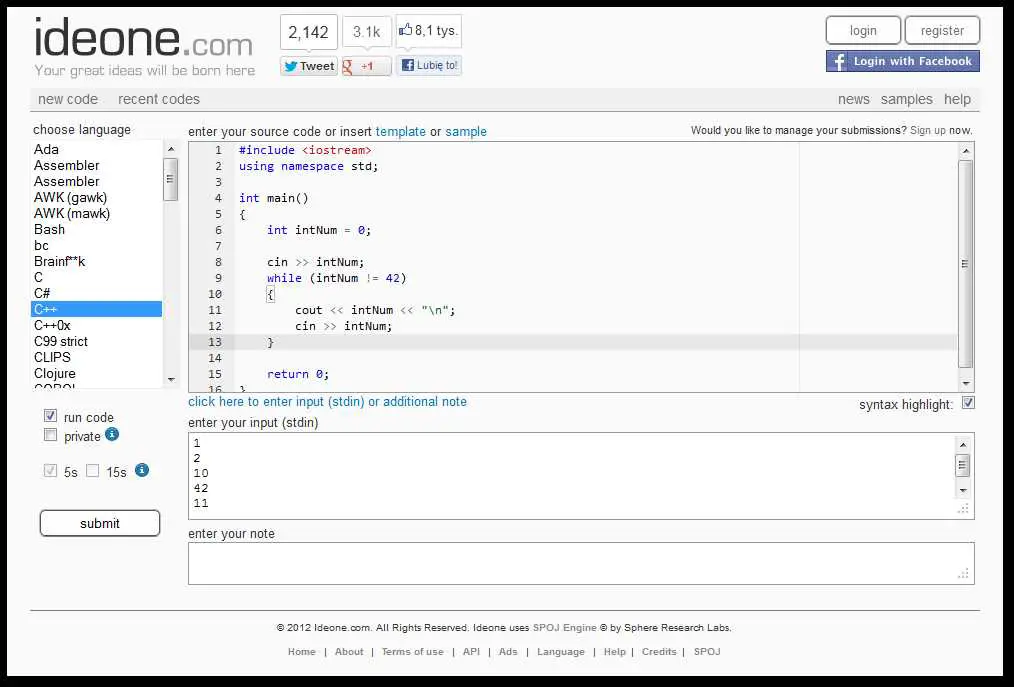
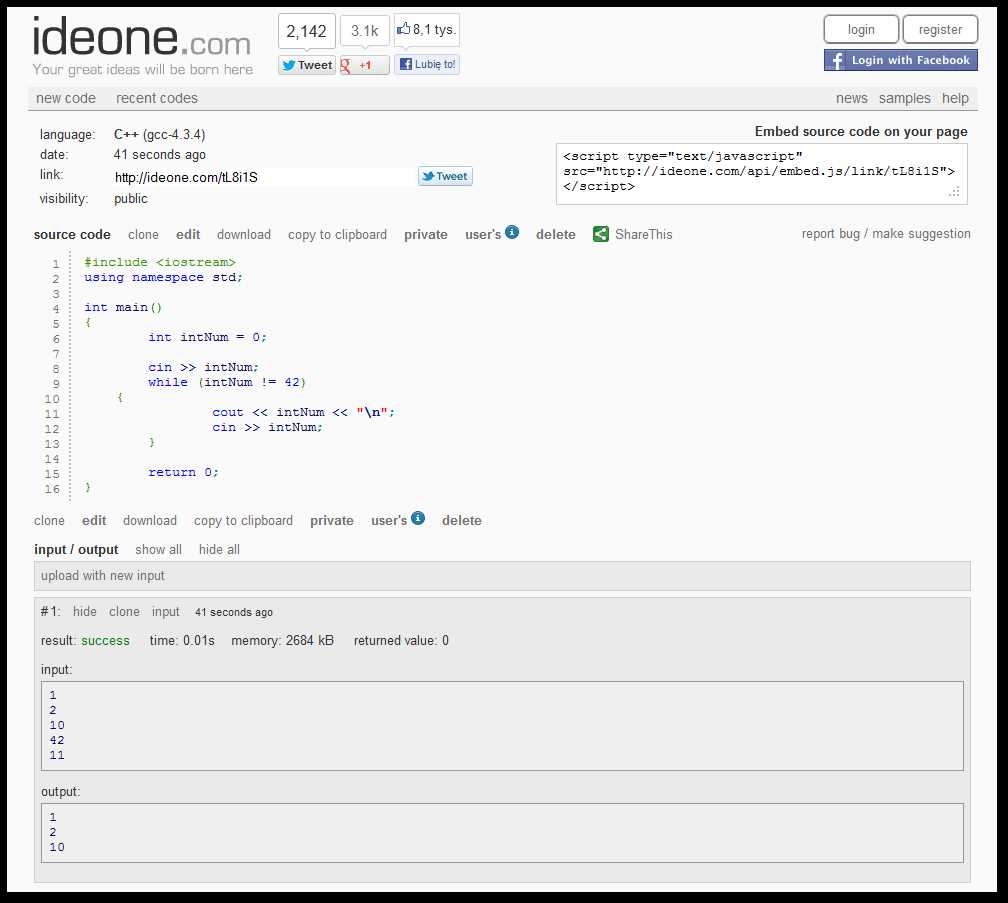
Ideone
ideone.com es un ... pastebin.Pero un pastebin como ningún otro en Internet.Una expresión más precisa sería "mini IDE en línea y herramienta de depuración".
44
82
CodePen
CodePen es un entorno de desarrollo social para diseñadores y desarrolladores front-end.
122
jsFiddle
jsFiddle le permite probar fácilmente fragmentos de código JavaScript / CSS / HTML sobre la marcha, agregando bibliotecas opcionales como jQuery.