6
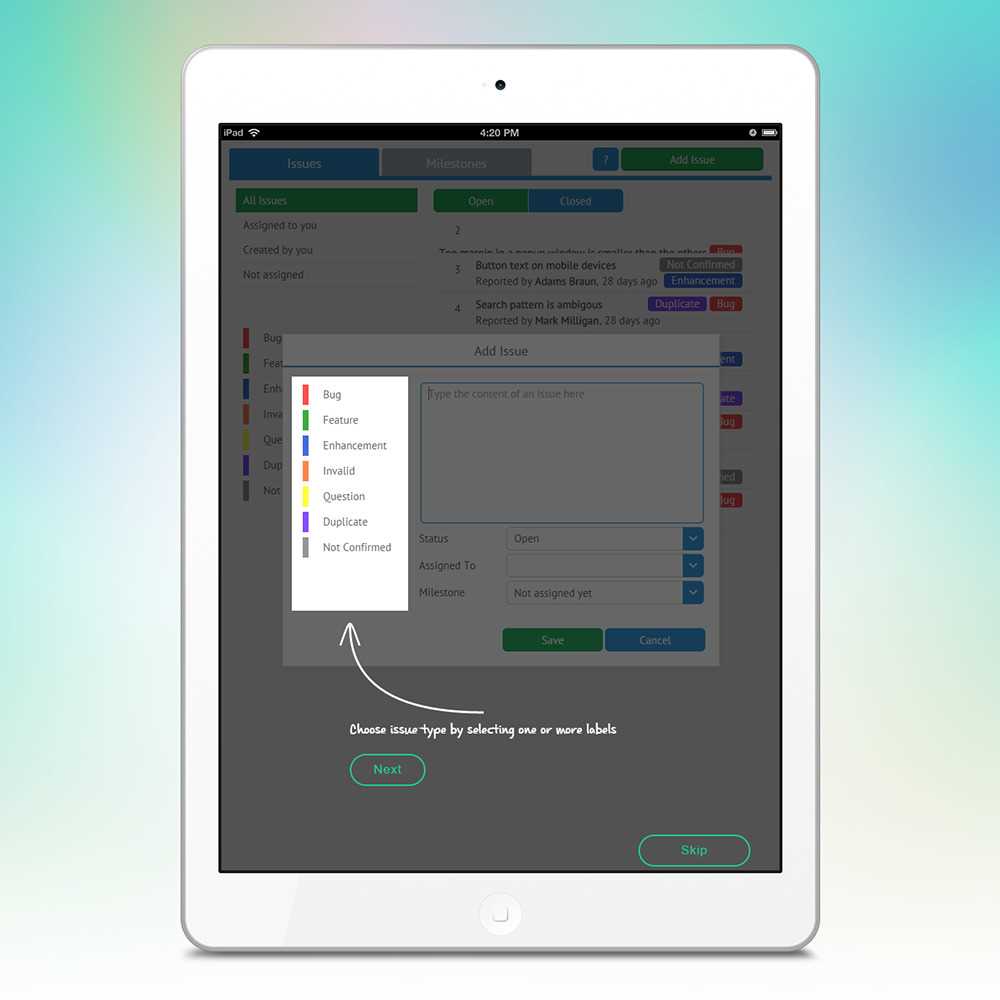
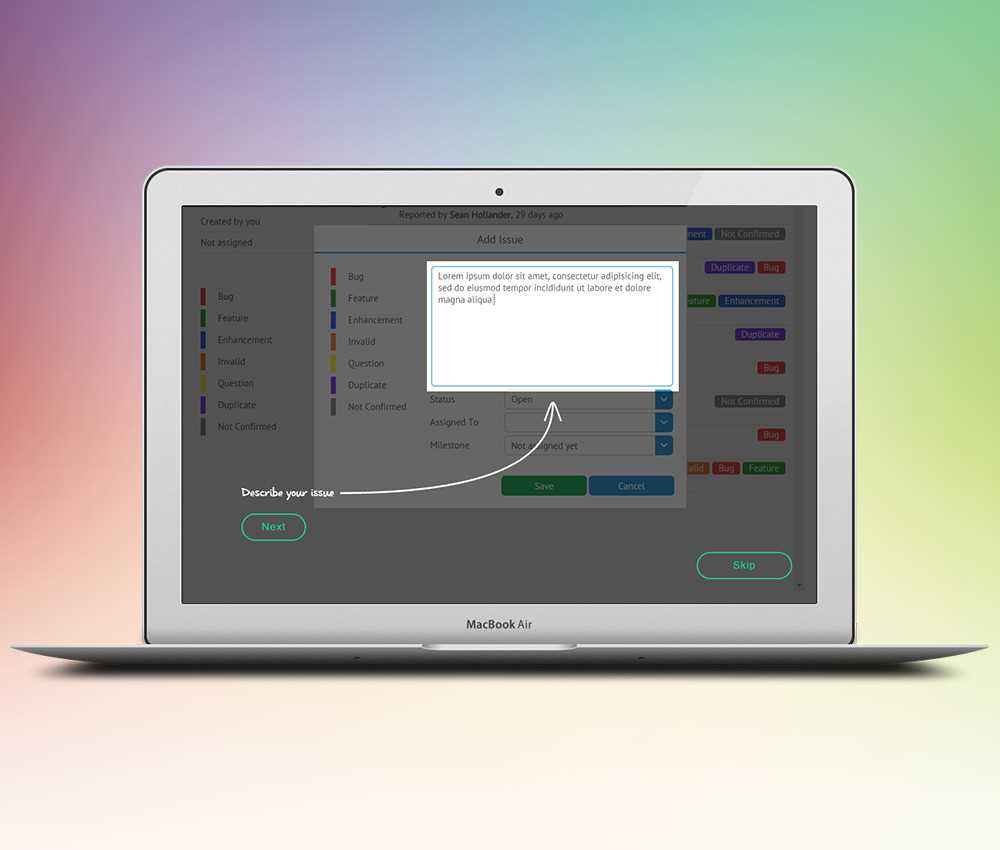
EnjoyHint
EnjoyHint es una herramienta web gratuita que permite crear tutoriales interactivos y agregar sugerencias a una aplicación o sitio web de la manera más simple.
- Gratis
- Web
EnjoyHint es una herramienta web gratuita que permite crear tutoriales interactivos y agregar sugerencias a una aplicación o sitio web de la manera más simple.
Sitio web:
http://xbsoftware.com/products/enjoyhint/Categorias
Alternativas a EnjoyHint para todas las plataformas con cualquier licencia
1
CodeExec
codeExec le permite crear su propia aplicación web, lo que permite a los usuarios crear y ejecutar código escrito en JavaScript, HTML y CSS en línea.
- De pago
- PHP
- Self-Hosted
1
CSS Minifier
Online CSS Minifier / Compressor.¡Gratis!Funciona con consultas de medios.Proporciona una API.Simple rápido y rápido!
- Gratis
- Web
1
1
Cascade Framework
Aunque el aspecto general está definitivamente inspirado en Twitter Bootstrap, Cascade Framework no es solo otro clon de Bootstrap.
- Gratis
- Web
1
webweb
Un sistema de gestión de contenido que le da control sobre el HTML.Cuenta con un editor de código completo basado en el navegador (usando Mónaco), un sistema de plantillas de página, una página de administración de archivos y una sintaxis de marcado personalizada para que escribir páginas sea más fácil y rápido.
- Gratis
- Self-Hosted
- SQLite
- NGINX
0
Blnq Studio
A collaborative online web development platform using HTML, CSS and JavaScript with a focus on design systems and financial applications.
0
Lite CSS
Lite CSS es un marco web simple pero también único.El término 'Lite' expresa la simplicidad, ¡pero también lo ligero que es el proyecto!
- Gratis
0
YAML CSS Framework
Yet Another Multicolumn Layout (YAML) es un marco CSS modular para sitios web verdaderamente flexibles, accesibles y receptivos.
- Gratis
- Web